
Designing for spatial computing: from iOS and iPadOS to visionOS
Understand the core elements that compose a visionOS application.
There are certain products that fundamentally alter our perception of technology and its role in our daily lives. — Tim Cook
Apple Vision Pro represents a significant paradigm shift in spatial computing, offering users unprecedented interactivity and immersion.
In this article, we will explore the key considerations and foundation guidance for understanding spatial design principles and transitioning applications seamlessly from iOS/iPadOS to visionOS.
Introduction to spatial computing
Before delving into the specifics of porting, it's essential to grasp the fundamental paradigm shift that this OS represents. Unlike mobile apps, visionOS immerses users in a spatial computing environment where interactions transcend touchscreens.
visionOS hinges on spatial awareness, where users interact with 3D digital elements through gaze, gestures, or voice commands. As a result, designers and developers need to rethink interaction to deliver natural and intuitive user experiences. Additionally, it is necessary to adapt UI elements to embrace depth, physicality, and spatial presence to integrate them within the user's physical surroundings.
Core structure of a visionOS app
Let's begin our exploration by analyzing the fundamental elements that define the structure of a visionOS app:
- Windows
- Volumes
- Tab bar
- Sidebar
- Ornaments
- Menus and Popovers
- Sheets
Windows
For designers and developers familiar with iOS development, many components of visionOS will resonate. Let's begin by dissecting the core structure of a visionOS app.

At the heart of every visionOS application lies a window, serving as a container for digital content. This window is the foundational layer upon which all other interface elements rest.
Additionally, a window control (that we can consider as the iOS/iPadOS home indicator) is positioned below, facilitating fluid navigation within the spatial environment.

Volumes
A volume presents 3D content, allowing users to view it from any perspective. For instance, products showcased on a website can be viewed in 3D, providing a realistic representation. Different from windows, volumes do not display frames around 3D objects.

Tab bar
In iOS, a tab bar typically resides at the bottom of the screen for primary navigation.

visionOS streamlines navigation through a vertical tab bar on the left side of the window. This placement ensures the tab bar remains unobtrusive yet easily accessible. For optimal user experience, a tab bar should have a maximum of six items.

Users can select an item by looking at the tab bar and activate it with a finger tap to their thumb —an indirect tap gesture. If users look at the tab bar for a little longer, it automatically expands, showing labels for each section, and it reverts to its original state when users look away.

Sidebar
For applications requiring sub-navigation, visionOS features sidebars residing within the app's spatial window. A sidebar extends from the leading edge of a window when a tab within the tab bar is selected, providing access to secondary navigation options. For instance, in the Music app, when the Library icon tab is selected, the sidebar contains various navigation choices related to the Library tab.
It's important to note that the way sidebars function in visionOS differs slightly from their usage in iPadOS and macOS. In visionOS, both the tab bar and the sidebar coexist seamlessly.

Ornaments
In visionOS, an array of menus and actions is available to present and support app functionality, comprising familiar components and a unique addition: ornaments.
Ornaments in visionOS provide users with persistent, easily accessible controls. They are effective in presenting toolbars, offering users quick and convenient access to actions related to the content.
This element is versatile: in the Photos app, the ornament helps users navigate between years, months, and days. In the Music and TV apps, the ornament assists users in controlling their music and video playback.

Menus and Popovers
In iPadOS, menus align to the leading edge of the invoking button, and the button dims as the menu opens. Popovers point to the invoking element, and the navbar becomes inactive.

Menus and popovers in visionOS may extend beyond the window, centered by default to ensure content appears precisely where the user is looking. Remember to change the button that invokes menus and popover to its selected state, using black labels against a white background. As a general rule on this platform, avoid using buttons with white backgrounds unless they are selected.

Sheets
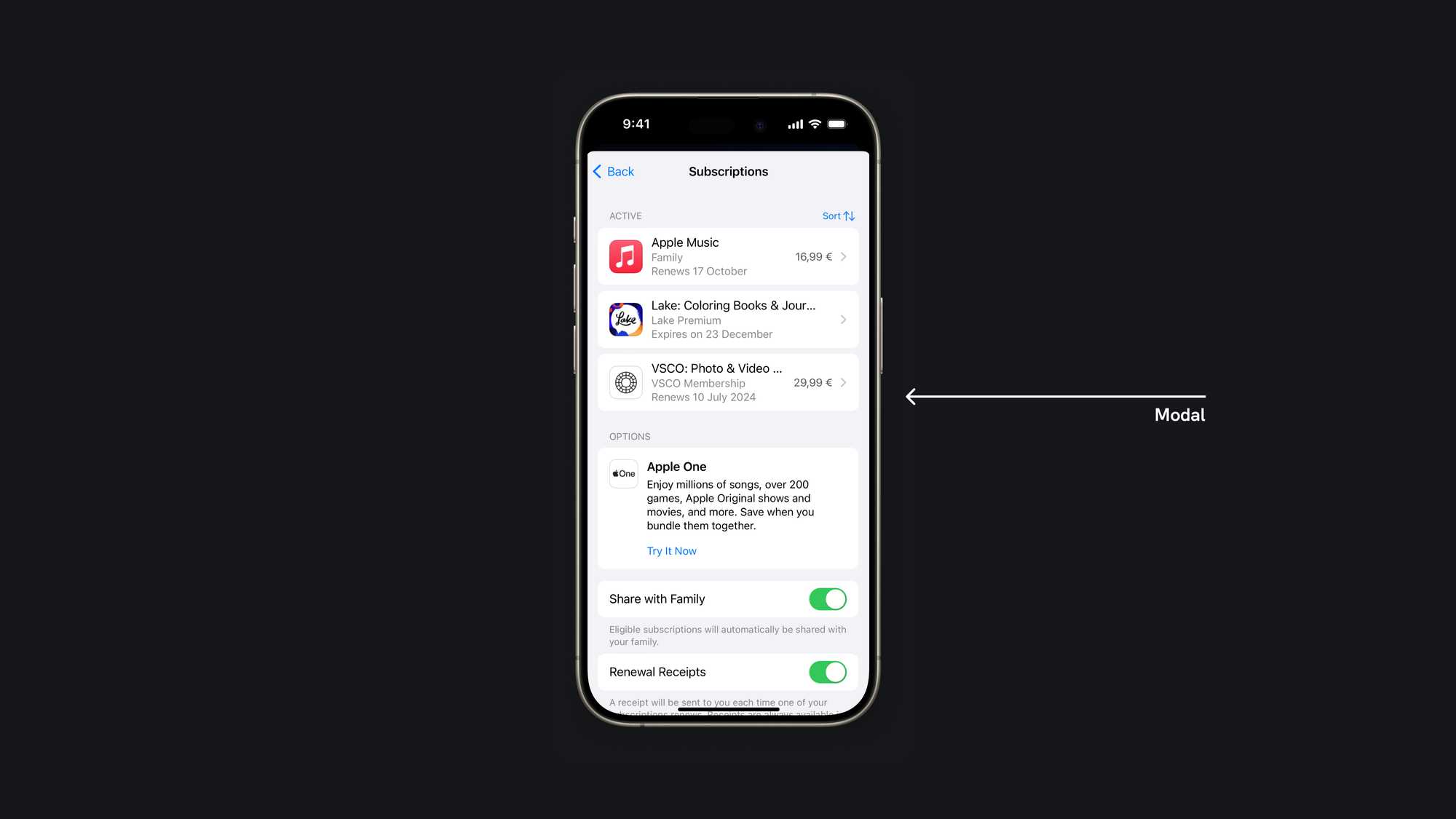
Sheets in visionOS manifest as modal views at the center of the app, presenting simple tasks or information, using the same Z-position as the parent window. The parent window pushes back and dims, temporarily suspending interaction with the parent view until the sheet is dismissed.

If you need to present another sheet, consider using push navigation for nested views to avoid stacking multiple elements in the Z-axis. This approach, akin to avoiding modals inside modals in iOS, maintains a user-friendly experience, with back buttons consistently placed in the top-left corner.

Envisioning Spatial Computing
When transitioning from iOS/iPadOS to visionOS, the primary goal is to consider your app's core functionality while adapting it to the spatial computing paradigm. Delve into the essential question of how your application can have value within the spatial computing ecosystem. It is crucial to recognize that a mere straightforward port of your existing app to the visionOS milieu falls short of realizing the full potential of this platform. For example, in Photos, a new feature, Spatial Captures, offers users an immersive way to relive significant moments uniquely.
Stay tuned for a deeper exploration of spatial computing design principles.
Refer to Apple's Designing for VisionOS Guidelines for additional insights and resources.

