
Embracing Spatial Computing: Game Design in visionOS
Embrace game design for Spatial Computing through our meticulously crafted guidelines.
What is game design? Why are games so relevant to us? Before delving into the intricacies of game design, it’s crucial to understand the context of games as products in the industry and examine what constitutes excellent game examples for iOS featuring WWDC Apple Design Awards, an event that recognizes the best and most innovative software, hardware, and creative uses of Apple’s products by independent developers.
The gaming industry is among the most exciting, immersive, and awe-inspiring forms of entertainment: today, Apple’s App Store has 1.81 million apps and nearly 472,000 games.
The games category is the most popular on the App Store; in 2023, 19.6% of that revenue amounted to $47.7 billion. Game enthusiasts in Cupertino’s ecosystem engaged in Apple Arcade, which launched in 2019 and is estimated to generate revenue of $8.2 billion by 2025.

The game subscription service offers unlimited access to a growing collection of over 200 premium games—featuring new releases, award winners, and favorites from the App Store—all without ads or in-app purchases. Games on Apple Arcade can be played on all Apple devices: iPhone, iPad, Mac, Apple TV, and the brand-new Apple Vision Pro.
Games can be relaxing and enjoyable for individuals of all ages. Multiplayer elements in games often encourage social interaction, fostering connections among players. Moreover, many games require critical thinking and problem-solving skills, contributing to developing practical problem-solving abilities applicable to everyday life. Some games are specifically designed for educational purposes, effectively instructing players on various topics while offering a fun and engaging learning experience. As players, we can find many game categories in the App Store that suit our interests and preferences, such as:
- Action/Adventure
- Adventure
- Idle
- Puzzle
- Role-Playing
- Simulation
- Sports
- Strategy
It can be hard to discuss without an actual reference of what makes a good game, so let’s move to practical examples.
Games play a significant part in the Apple ecosystem and the iOS community, earning them recognition in the WWDC Apple Design Awards. Let’s first look at some award-winning games, which can help us grasp the features that make the user experience and game design unique.

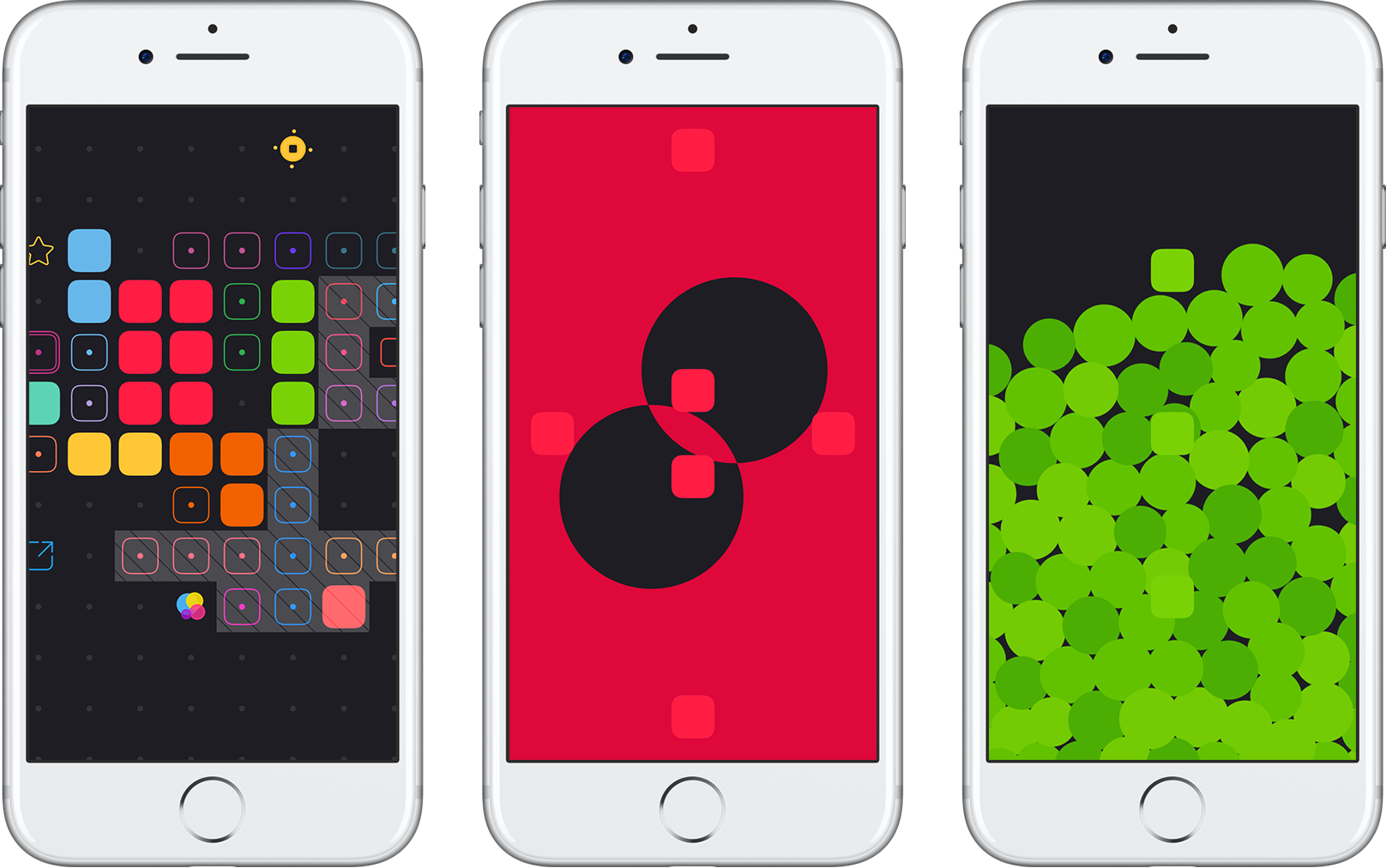
Blackbox is a puzzle game with a minimalist aesthetic, essential geometric elements, and a restricted color palette. Colorful primitive shapes represent elements in the game, while the settings comprise primary, block-like designs. The game’s simple visual design emphasizes the enigmas and the player’s lateral thinking development above complex graphics or realistic images.

Alto’s Odyssey is an action game set in a vividly colored, magical universe with rich, organic designs and a heavy emphasis on curves and rounded forms. The game’s color palette often has bright, cheerful hues, resulting in a lively and playful visual design. The game’s graphic style is intended to appeal to a broad audience and create the impression of a pleasant and cheerful game.

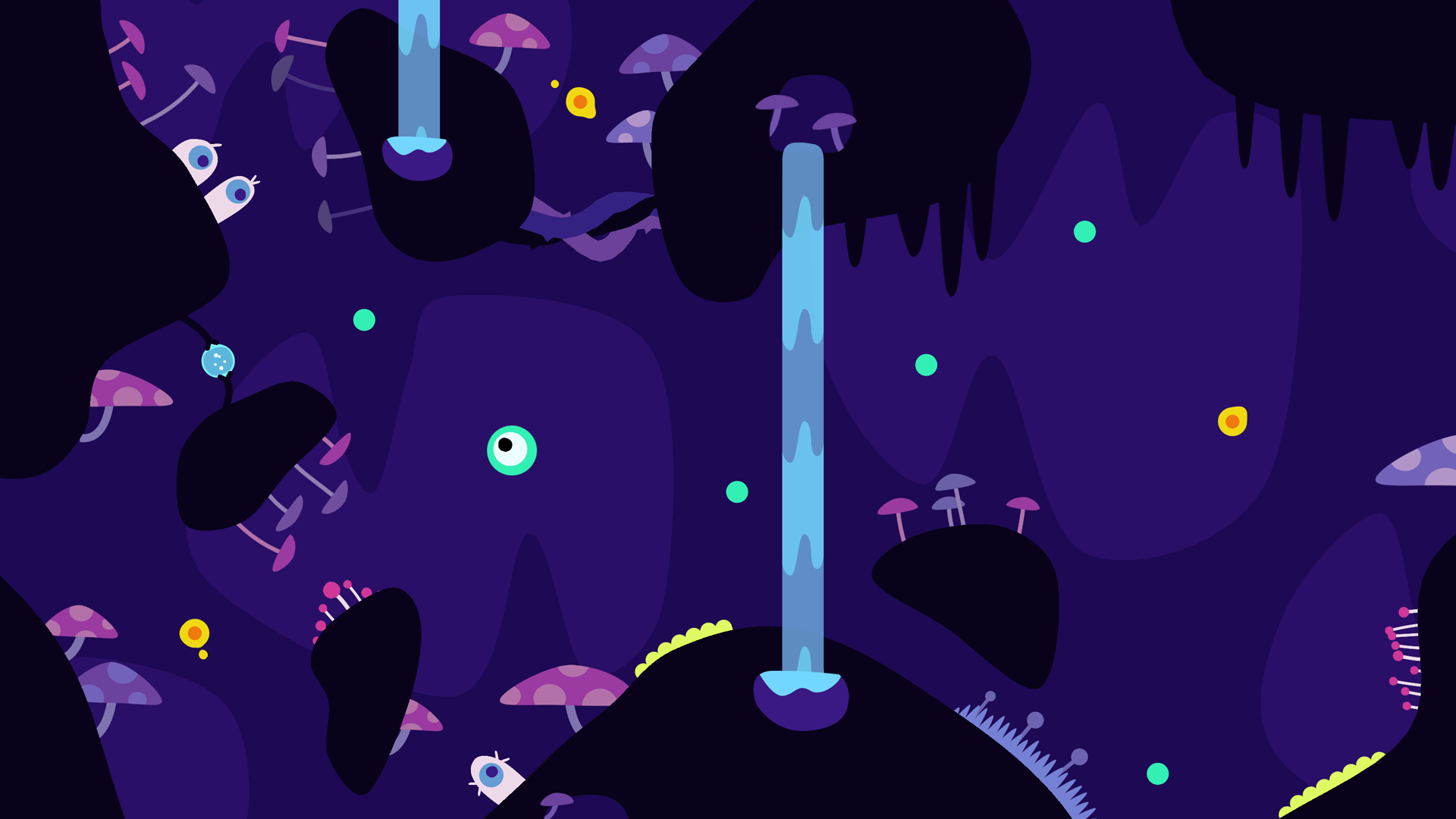
Ordia’s backdrops and locations are minimalistic, typically consisting of a single hue, and silhouettes likewise portray the characters. The casual game’s visual style is intended to be basic and easy to understand, contributing to its emphasis on storyline and character development. The simple aesthetic fosters the player and characters’ intimacy and emotional connection.

Playdead's INSIDE adventure game aesthetics are distinguished by soft, delicate, and intricate artwork and a subdued color palette that expresses the characters’ psychology. The game’s landscapes are frequently bizarre, blending the real and the abstract. Characters and environments in the game are realistic and dynamic, evolving as the tale goes on.
From a non-developer perspective, the secret sauce for the success of these entertainment software titles is due to the following ingredients:
- Simple Design
- Distinct and Whimsical Visuals
- Emotional and Narrative Connection
- Blend of Realism and Abstraction
But what undercover factors contribute to the success of the game?
Homo Ludens
The importance of play in culture and philosophy highlights how fundamental elements of human experience can shape the development of complex systems.
Opening a parenthesis of anthropology, we offer a holistic approach that enhances our understanding of play’s significance and provides valuable insights into designing innovative digital experiences.
First, we examine the importance of play in culture and philosophy and then explore how these principles are integrated into contemporary technology. Apple’s iOS is a case study illustrating how playfulness enhances user experience and engagement. We move into gamification, leveraging Jane McGonigal’s insights to discuss how game-like elements in applications such as Apple's Fitness app and Duolingo motivate users and enhance cognitive and social skills.
Next, we consider emotional interaction design in games by analyzing the game Florence from Annapurna Interactive. This analysis demonstrates how visceral, behavioral, and reflective design levels create emotionally resonant user experiences. Following this, we explore player engagement and motivation through Henrik Schønau Fog’s player engagement process and Jesse Schell’s principles for achieving a flow state in games, highlighting strategies that maintain continuous player engagement.
Closing this parenthesis, we discuss practical applications of these concepts in game design, offering a comprehensive framework for effectively organizing, managing, and coordinating the game creation process. This approach underscores the potential of leveraging play principles to innovate and enrich digital experiences.
Drawing from Huizinga’s Homo Ludens, we understand that play is not merely a recreational activity but a foundational aspect of culture and civilization. This concept of creating temporary perfection within an imperfect world through structured, engaging, and meaningful activities can be paralleled in modern technology.
It has not been difficult to show that a certain play-factor was extremely active all through the cultural process and that it produces many of the fundamental forms of social life. The spirit of playful competition is, as a social impulse, older than culture itself and pervades all life like a veritable ferment. Ritual grew up in sacred play; poetry was born in play and nourished on play; music and dancing were pure play. Wisdom and philosophy found expression in words and forms derived from religious contests. The rules of warfare, the conventions of noble living were built up on play-patterns. We have to conclude, therefore, that civilization is, in its earliest phases, played. It does not come from play like a babe detaching itself from the womb: it arises in and as play, and never leaves it (ibid., 173).
From Frissen, Valerie, et al. “Homo Ludens 2.0: Play, Media, and Identity.” Playful Identities: The Ludification of Digital Media Cultures, edited by Valerie Frissen et al., Amsterdam University Press, 2015, pp. 9–50. JSTOR, http://www.jstor.org/stable/j.ctt14brqd4.3
In our context, iOS, Apple’s renowned operating system, offers a range of services and utilities aimed at helping users perform various tasks. For instance, Apple Pay, available on all devices from iPhone to Apple Watch and even Mac, simplifies and secures NFC payments.

This system works seamlessly with banks, demonstrating Apple’s commitment to principles outlined in its book on user experience, such as aesthetics, consistent feedback, and control. Since its creation, iOS has enhanced user experience by providing a structured, intuitive, and aesthetically pleasing environment.
Still in the realm of user experience applications, but moving one step forward in games, gamification is a strategy that involves integrating game-like elements to enhance user engagement.
Jane McGonigal’s book Reality is Broken discusses how games provide instant gratification, a stark contrast to real life. This instant reward system motivates users to achieve goals. For example, Apple’s Fitness app on the Apple Watch uses gamification to encourage fitness. Similarly, apps like TripAdvisor and Duolingo incorporate gamification to make tasks like writing reviews or learning new languages more engaging.

Recent studies have shown that game-friendly people are more motivated to learn and are more likely to explore new topics, providing evidence of gamification’s efficacy. The most notable positive effects of gaming include:
- Improved cognitive abilities, problem-solving skills, logic, and multi-tasking ability.
- Increased hand-to-eye coordination, better eyesight, faster and more accurate decision-making.
- Enhanced prosocial behaviors and more physical activity build up your perseverance.
- Non-native English speakers can learn English faster using video games.
- Video game players can also concentrate better and longer than non-gamers.
- Better pattern recognition, strategic thinking, risk-taking abilities, and management.
The game (user?) experience differs from other application types. It’s clear that while app user experience aims to assist users in achieving their goals, games often challenge players and provide obstacles to overcome. Still, users and players are not passive; they will not simply follow the predefined strategic path without testing or research.
The emotional interaction design model in mobile games, developed by Weiwen Chen, Xiaobo Lu, and Xuelin Tang in their work Toward a Theory-Driven Model of Emotional Interaction Design in Mobile Games Research, applies Donald Norman’s Emotional Design principles to Game Development.
The essence of the game is not entertainment, it is a brilliant fusion of emotion and design process [1]. […] Emotions play an extremely important role in the design. Cognitive psychologist Professor Donald Norman (5, 6] found that whether a person loves a product or not depends on the memories, pleasant feelings, and unconscious impulses that the design brings to her/him, which are directly related to emotions. The emotional system is an essential part of our lives, which affects people's feelings, behaviors, and thoughts, thereby helping people quickly choose between good and bad. Therefore, he believed that the emotional elements in design are more crucial than practical elements, which are the key to the success of a product.
From the first glance at a product’s appearance and shape to its experience, emotional factors significantly influence users’ perceptions and preferences.
Visceral Design involves the immediate impact of a product’s appearance, texture, tactile impression, material, and color on the senses and emotions. It relies heavily on vision, hearing, and perception to create a strong initial impression.

Florence, a unique storytelling game, features Florence Yeoh, a young graphic designer, and her love interest, Krish. As a player, you will guide Florence through her mundane routines, witness the blossoming of her romance with Krish, and help her navigate various challenges. The game’s immersive experience is heightened by carefully crafted sound effects, from the bustling city ambiance to subtle emotional cues. The minimalist interface, with its intuitive icons for navigation and interaction, ensures that you remain captivated by Florence's compelling narrative.
Behavioral Design focuses on the user’s experience while using the product. It encompasses four key elements: function, understandability, usability, and physical feel. Good behavioral design is user-centered, aiming to provide psychological satisfaction through ease of use and effectiveness.

The game’s interaction logic orchestrates Florence’s narrative progression, ensuring coherence and significance in player choices. Players engage with objects, solve puzzles, and shape the storyline through gestures like tapping and swiping. Interaction rhetoric employs visual, auditory, and narrative elements to evoke emotions and convey themes persuasively. Interactions span physical, emotional, and cognitive dimensions, immersing players in Florence's world, prompting reflection on their lives, and fostering deep emotional connections with the characters.
Reflective Design pertains to the product’s more profound value and meaning, linked to societal and cultural identity and the product’s spiritual significance. Reflective design can evoke personal memories, reinforce identity, and satisfy inner emotional needs.

Florence intertwines multiple storylines, tracing Florence Yeoh’s journey from routine to love and self-discovery. Social functions enable players to share experiences, fostering discussions and reflections. Positive feedback mechanisms reinforce engagement, deepening the emotional connection to characters and narrative. Beyond its surface, the game explores themes of resilience and human connection, leaving players with poignant reflections on life’s journey.
| Design Level | Focus | Elements |
|---|---|---|
| Visceral Design | Immediate impact of appearance, texture, tactile impression, material, and color on senses and emotions. |
- Game Characters - Game Scenes - Sound Effects - Layout of the Icons |
| Behavioral Design | User experience during product use, focusing on function, understandability, usability, and physical feel. |
- Interaction Logic - Interaction Gestures - Interaction Rhetoric - Interaction Dimensions |
| Reflective Design | Deeper value and meaning related to societal and cultural identity and spiritual significance. |
- Storylines - Social Functions - Positive Feedback - Additional Connotations |
Design Level: Visceral Design
Focus: Immediate impact of appearance, texture, tactile impression, material, and color on senses and emotions.
Elements:
- Game Characters- Game Scenes
- Sound Effects
- Layout of the Icons
Design Level: Behavioral Design
Focus: User experience during product use, focusing on function, understandability, usability, and physical feel.
Elements:
- Interaction Logic- Interaction Gestures
- Interaction Rhetoric
- Interaction Dimensions
Design Level: Reflective Design
Focus: Deeper value and meaning related to societal and cultural identity and spiritual significance.
Elements:
- Storylines- Social Functions
- Positive Feedback
- Additional Connotations
Emotional design theory delves into crafting methods that enhance products’ appeal across all three levels. This methodology strives to infuse products with a sense of soul, capturing users’ transient emotions and forging a robust bond between users and products. Such a connection can evoke enduring memories and amplify the design’s significance, fostering resonance between individuals and the objects they interact with.
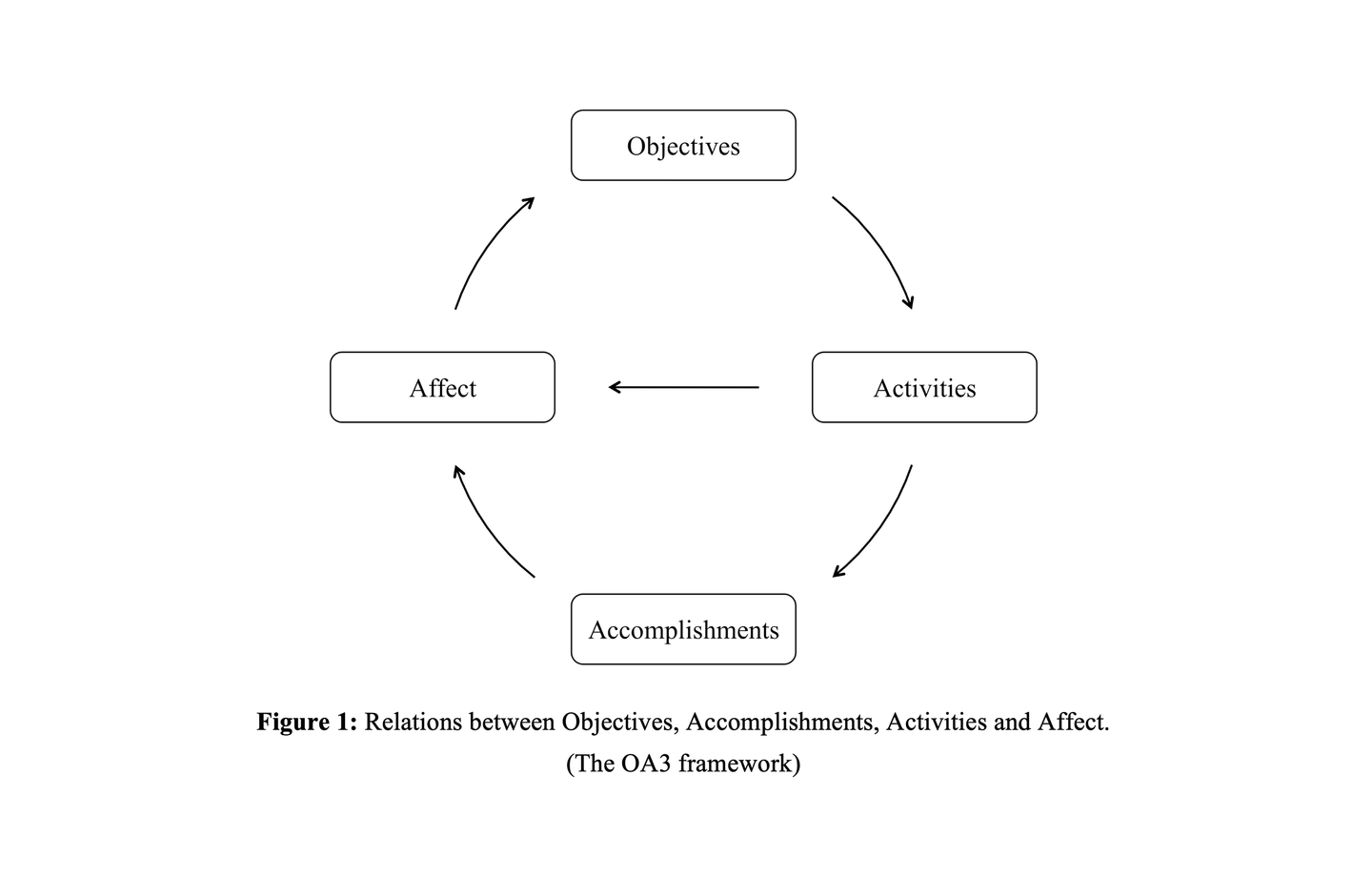
Henrik Schønau Fog from Aalborg University further expands on this by explaining the Player Engagement Process, which revolves around pursuing intrinsic and extrinsic objectives. Players engage in activities such as interacting with the game interface, socializing, problem-solving, experiencing the game’s story and characters, exploring, experimenting, creating, and sometimes destroying. This journey culminates in achieving objectives through progression and completion, leading to various emotional outcomes.
Engagement can be explained as a process whereby players engage in a pursuit of objectives (intrinsic or extrinsic) and consequently perform a range of activities (interfacing, socializing, solving, sensing, experiencing the story and characters, exploring, experimenting, creating and destroying) in order to accomplish objectives (by achievement, progression and completion) and feel affect (positive, negative and absorption). Exploring the concept of player engagement by focusing on the continuation desire has been beneficial, and the results show that a number of categories need to be included when investigating the concept.
From The Player Engagement Process, Henrik Schoenau-Fog, Aalborg University of Copenhagen

The concept expressed by Henrik Henrik Schønau Fog can be distilled into a Game Loop strategy as follows:
- Curiosity Spark - The initial intrigue or interest in the game.
- Objective Audit - Grasping the game's objectives and goals.
- Activities Engagement - Actively interacting with various aspects of the game.
- Feelings Outcome - Emotional reactions and responses to in-game experiences.
- Reward Obtained - Earning rewards from progression and achievements.
- Decision Making - Making informed choices and decisions guided by feedback and expertise.
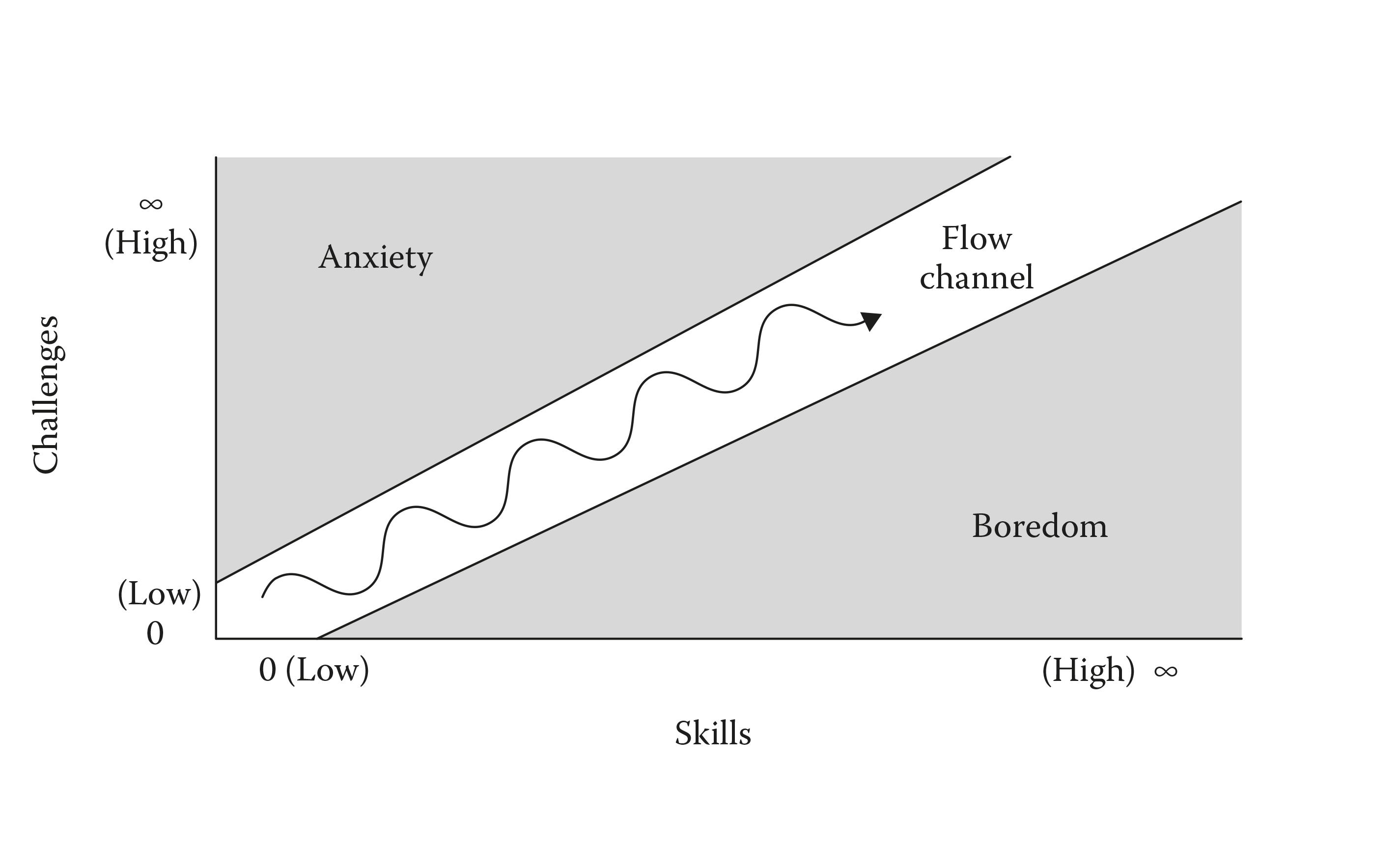
In The Art of Game Design: A Book of Lenses, 3rd Edition, Jesse Schell offers insights into the essential elements required to craft an experience that facilitates a player’s immersion into a flow state.
Flow activities must manage to stay in the narrow margin of challenge that lies between boredom and frustration, for both of these unpleasant extremes cause our mind to change its focus to a new activity. Csikszentmihalyi calls this margin the "flow channel.”
From Schell, J. (2019). The Art of Game Design: A Book of Lenses, Third Edition. Stati Uniti: CRC Press. - Pag. 145

As psychologist Mihály Csíkszentmihályi describes, this state entails complete absorption in an activity and is vital for sustaining player engagement. Such actions signify the player’s yearning for involvement and interaction within the game environment. Therefore, games meet these requirements by offering consistent stimulation and avenues for interaction.
Jesse Schell provides four principles of flow achievement and game loop persistency:
- Clear Goals
- No Distractions
- Direct Feedback
- Continuous Challenge
These are just a few examples of player motivational models, and many other theories and frameworks have been proposed. Understanding player motivation is an essential aspect of game design, and designers can use these and other models to create engaging and satisfying games for players.
How can we understand the process of applying those principles and strategies, those tools, into a product that organizes, manages, and coordinates the game creation process?
Nintendo’s weltanschauung
Every developer, designer and gamer answered the question What is Game Design? and each answer had a unique meaning. In the exemplary book Game Design Tools: Cognitive, Psychological, and Practical Approaches, Diego Ricchiuti proposes a modernist discussion starting point about Game Design, stating that:
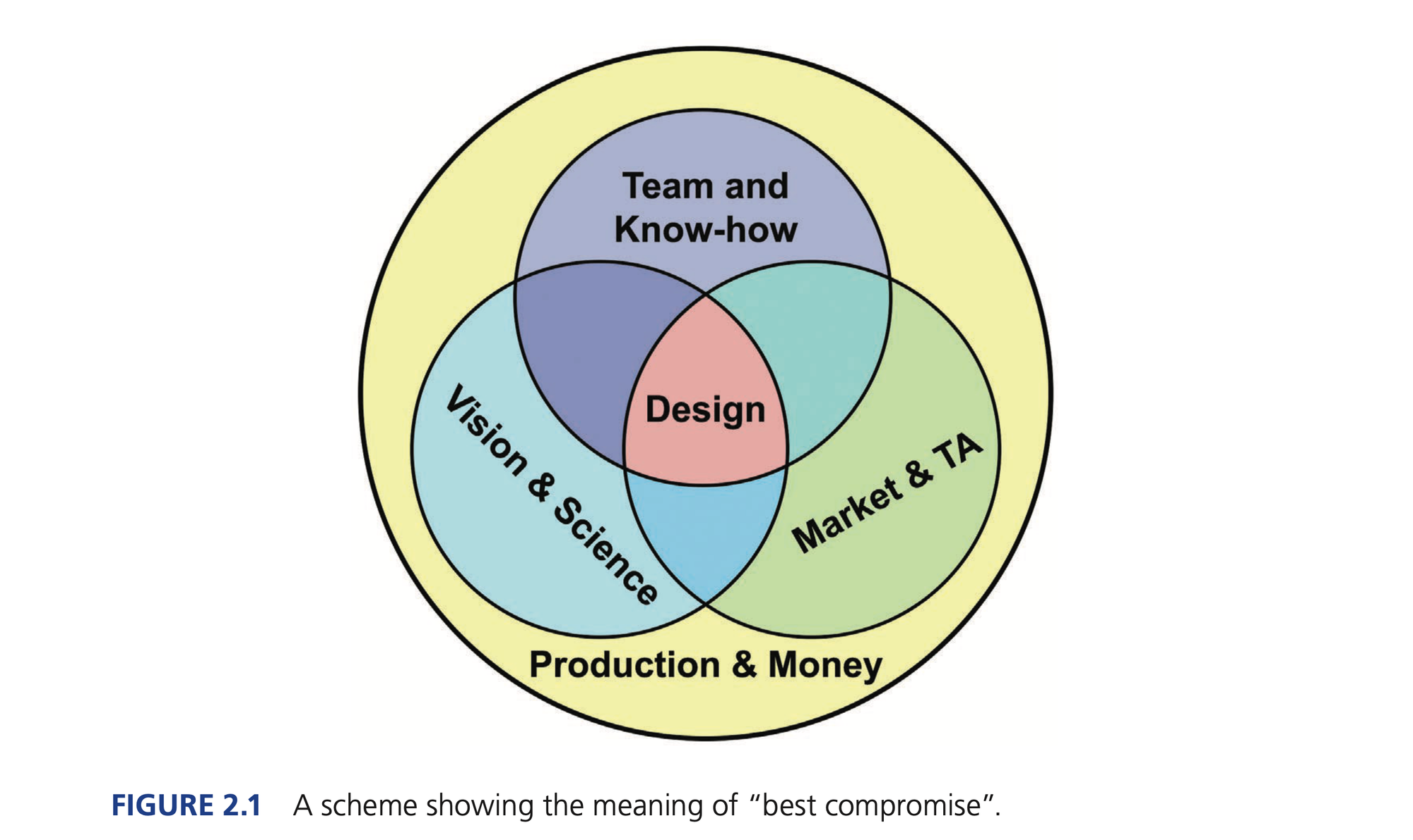
While we can't define game design itself uniquely, we can understand its component —like a soup, you can't really tell what a soup is, but you can list what it is made of. Game design is, other than 50% science and 50% art, the best possible compromise (Figure 2.1).

Will Wright pioneered coding-centric design with titles like SimCity and The Sims. Sam Lake excels in narrative-driven games like Max Payne and Alan Wake. Indie developers like Jeppe Carlsen and Lucas Pope innovate with games like 140, INSIDE, and Return of the Obra Dinn. Additionally, Dona Bailey (Centipede), Kim Swift (Portal), Koji Igarashi and Michiru Yamane (Castlevania ), and Amy Hennig (Uncharted) have left their mark on game design and storytelling. John Romero is renowned for pioneering first-person shooters like Doom and Quake.
Each has influenced the game design and player experiences in unique ways. There is no universal template, only singular, different creator experiences—monads of fun.
A game designer develops a game’s ideas, guidelines, and mechanics. It entails planning the gameplay, characters, stages, user interface, and other game elements to provide the player with a seamless and satisfying experience.

Why are we focusing on Nintendo’s Game Design approach right now?
Nintendo and Apple share many commonalities that make them unique and similar in their approach to the tech and entertainment markets. Here are some key points that illustrate these similarities:
- Control over Hardware and Software
Both companies produce the hardware and software for their products. This allows them to optimize the integration between components and provide a seamless and consistent user experience. For example, Nintendo develops consoles (like the Nintendo Switch) and games for its platforms, while Apple produces devices like the iPhone and Mac, along with iOS and macOS operating systems. - Portable Systems
Nintendo and Apple have succeeded with portable devices. Nintendo is famous for its handheld consoles, such as the Nintendo Game Boy, Nintendo DS, and Nintendo Switch. At the same time, Apple revolutionized the consumer market with the iPhone and iPad, offering powerful pocket-sized devices. - Industrial Design and Cognitive Ergonomics
Both companies strongly emphasize industrial design and cognitive ergonomics. Apple’s product design is known for its elegance, simplicity, and intuitive functionality. Nintendo creates games and consoles that are aesthetically pleasing, easy and fun to use, ensuring the user interface is intuitive and accessible. - Innovation and Creativity
Apple and Nintendo are renowned for innovating and pushing beyond conventional boundaries. Apple introduced revolutionary products like the iPhone and iPad, changing how people interact with technology. Nintendo has consistently innovated in the gaming industry with iconic creations like the Nintendo Wii controller, which made gaming more physical and interactive.
The similarity between Nintendo and Apple lies in their integrated vision and commitment to an excellent user experience. Both companies control the entire ecosystem of their products, from hardware design to software, and strongly emphasize innovation and ergonomics, creating devices that are not only technologically advanced but also enjoyable and easy to use.

Allow me to present a reverse engineering process of Shigeru Miyamoto, one of the most iconic and legendary game designers in history, during his initial experience with Nintendo as a game designer, highlighting the optimal connection between industrial design for services and the industrial design of products in entertainment.
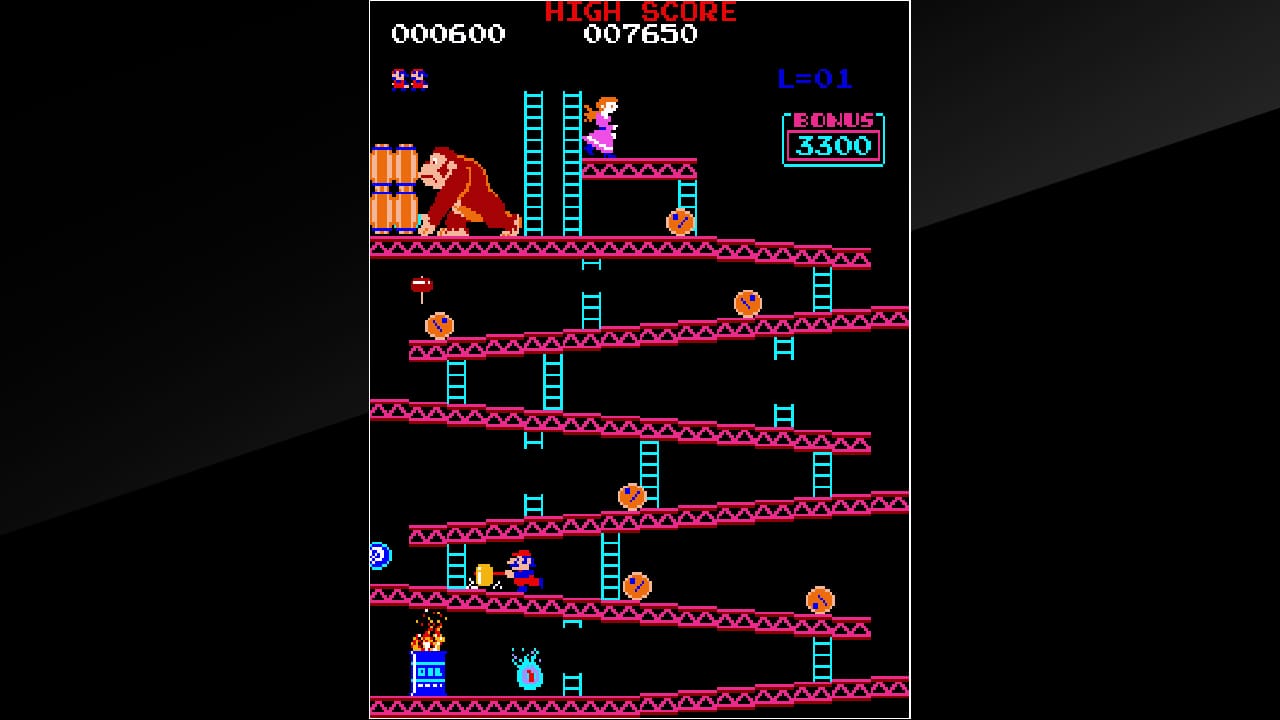
In Nintendo’s classic 1981 game Donkey Kong, players take on the role of Mario, a worker navigating the challenges of climbing platforms and ladders, with jumping as a secondary mechanic. Set in the vibrant New Donk City, the goal is to reach the top and save Pauline while avoiding obstacles such as barrels, flames, and the formidable Kong.

When asked about his ongoing philosophy about making video games, Miyamoto responded, "I think great video games are like favorite playgrounds, places you become attached to and go back to again and again. Wouldn't it be great to have a whole drawer full of 'playgrounds' right at your finger tips?" ("The Man Behind Mario" 1991, 32).
From Jennifer de Winter, Shigeru Miyamoto: Super Mario Bros., Donkey Kong, The Legend of Zelda, Bloomsbury Publishing USA, 2015 - Pag 40
Designed for short play sessions, typically 10 minutes, each stage takes about 3 minutes. Progress is marked by the height and score of the skyscraper. The game concludes when the player loses all their lives. Inspired by the classic 1933 film King Kong, directed by Merian C. Cooper and Ernest B. Schoedsack, the narrative adds a nostalgic touch to the gameplay experience.
In discussing his design process for Donkey Kong, for example, Miyamoto said: Now, a fun game should always be easy to understand—you should be able to take one look at it and know what you have to do straight away. It should be so well constructed that you can tell at a glance what your goal is and, even if you don't succeed, you'll blame yourself rather than the game. Moreover, the people standing around watching the game have also got to be able to enjoy it. These were the kind of issues I discussed with Yokoi-san. ("Mario Couldn't Jump at First" n.d.)
From Jennifer de Winter, Shigeru Miyamoto: Super Mario Bros., Donkey Kong, The Legend of Zelda, Bloomsbury Publishing USA, 2015 - Pag 19
Donkey Kong was designed to attract Western audiences with its engaging mechanics. Players are driven by curiosity, constantly wondering how far they can progress. The game follows a reverse Pachinko pinball game machine, where players use an arcade stick to move up, left, or right and a button to jump.
Penalties include hitting obstacles or falling from platforms, resulting in the loss of a life. Players can use a hammer to destroy the barriers, adding a strategic element of risk when deciding between climbing ladders or jumping over barrels.
Rewards come in the form of extra points, and players can relax by collecting coins in bonus stages. The primary skills barrier is speed, and accessibility is limited to colorblind players, reflecting the game’s 1981 origins. Monetization is achieved through a coin-operated system, while retention is encouraged by displaying high-score leaderboards.

We can summarise the extracted model of Donkey Kong in the following tables:
Game Model
| Title | Jumpman |
|---|---|
| Player | Worker |
| Core Mechanic | Climbing platform/ladders |
| Secondary | Jumping |
| Opponents | Barrels, Flames, Kong |
| Goals | Reach the Top (save Pauline) |
| Set in | New Donk City |
| Duration | 10 Minutes, 3 minutes per stage |
| Progress | Skyscraper height, Score |
| Game Over | The player loses all their lives |
| Narrative | King Kong movie (1933, Merian C. Cooper ed Ernest B. Schoedsack.) |
Title: Jumpman
Player: Worker
Core Mechanic: Climbing platform/ladders
Secondary: Jumping
Opponents: Barrels, flames, Kong
Goals: Reach the top (save Pauline)
Set in: New Donk City
Duration: 10 minutes, 3 minutes per stage
Progress: Skyscraper height, score
Game Over: The player loses all their lives
Narrative: King Kong movie (1933, Merian C. Cooper ed Ernest B. Schoedsack.)
Player Model
| Insights | Attract western people |
|---|---|
| Curiosity | How far can you get? |
| Model | Reverse Pachinko |
| Controlling | Arcade stick for moving up/left/right, button for jump |
| Penalties | Hit obstacles, fall from a platform to lose a life |
| Advantage | Hammer can destroy obstacles |
| Risk | Climbing ladders or jumping over a barrel? |
| Reward | Extra Score |
| Stress/Relax | Collect coins in a bonus stage |
| Skills barrier | Speed |
| Accessibility | Colorblind (only, it's 1981!) |
| Monetization | Coin-op! |
| Retention | Highscore leaderboards |
Insights: Attract western people
Curiosity: How far can you get?
Model: Reverse Pachinko
Controlling: Arcade stick for moving up/left/right, button for jump
Penalties: Hit obstacles, fall from platform to lose a life
Advantage: Hammer can destroy obstacles
Risk: Climbing ladders or jumping over a barrel?
Reward: Extra score
Stress/Relax: Collect coins in a bonus stage
Skill barrier: Speed
Accessibility: Colorblind (only, it's 1981!)
Monetization: Coin-op!
Retention: Highscore leaderboards
Another great example is that Nintendo designers have also applied this paradigm of game concept to other games, as seen in the original documentation for Star Fox 2; thanks to Nintendo’s sharing, the original game design documentation is available.
Star Fox 2 is a shooter game that Nintendo and Argonaut Software developed for the Super Nintendo Entertainment System (SNES). It was completed in 1995 but has yet to be officially released in 2017 on the Super NES Classic Edition. It features a new story and several gameplay innovations, including the ability to play as different characters with unique skills and the ability to fly in different directions. Despite its cancellation, Star Fox 2 has become a cult classic among fans of the series.
Official resources from Nintendo departments:
- Star Fox 2 Developer Nintendo Japan Interview
- Star Fox 2 Game Design Documents
If we were to pay attention to Nintendo’s creative modus operandi, as a design team, we would notice that it's possible to reconstruct the concept design of any game in circulation by following these points in the table:
| Game Model | Player Model | |
|---|---|---|
| Key Elements | Title | Curiosity |
| Player | Model | |
| Core Mechanic | Controlling | |
| Secondary | Penalties | |
| Opponents | Advantage | |
| Goals | Risk | |
| Set in | Reward | |
| Duration | Stress/Relax | |
| Progress | Skill Barrier | |
| Game Over | Accessibility | |
| Narrative | Monetization | |
| Insights | Retention |
Key Elements
Game Model
Title
Player
Core Mechanic
Secondary
Opponents
Goals
Set in
Duration
Progress
Game Over
Narrative
Insights
Player Model
Curiosity
Model
Controlling
Penalties
Advantage
Risk
Reward
Stress/Relax
Skills barrier
Accessibility
Monetization
Retention
Game design for spatial computing is like a sphinx offering its enigmas: how can a game be designed if the camera equals the player’s first-person view and there are no controllers by default?
Spatial Computing Game Design
Before Apple Vision Pro, video games were primarily experienced in living rooms or bedrooms with televisions or monitors, thus in a confined and defined space where gameplay action is directed using controllers, known as button-mapping.
In games with 3D graphics, there’s a dynamic field on the screen where a virtual camera follows the player, and the players themselves can intervene in the framing.

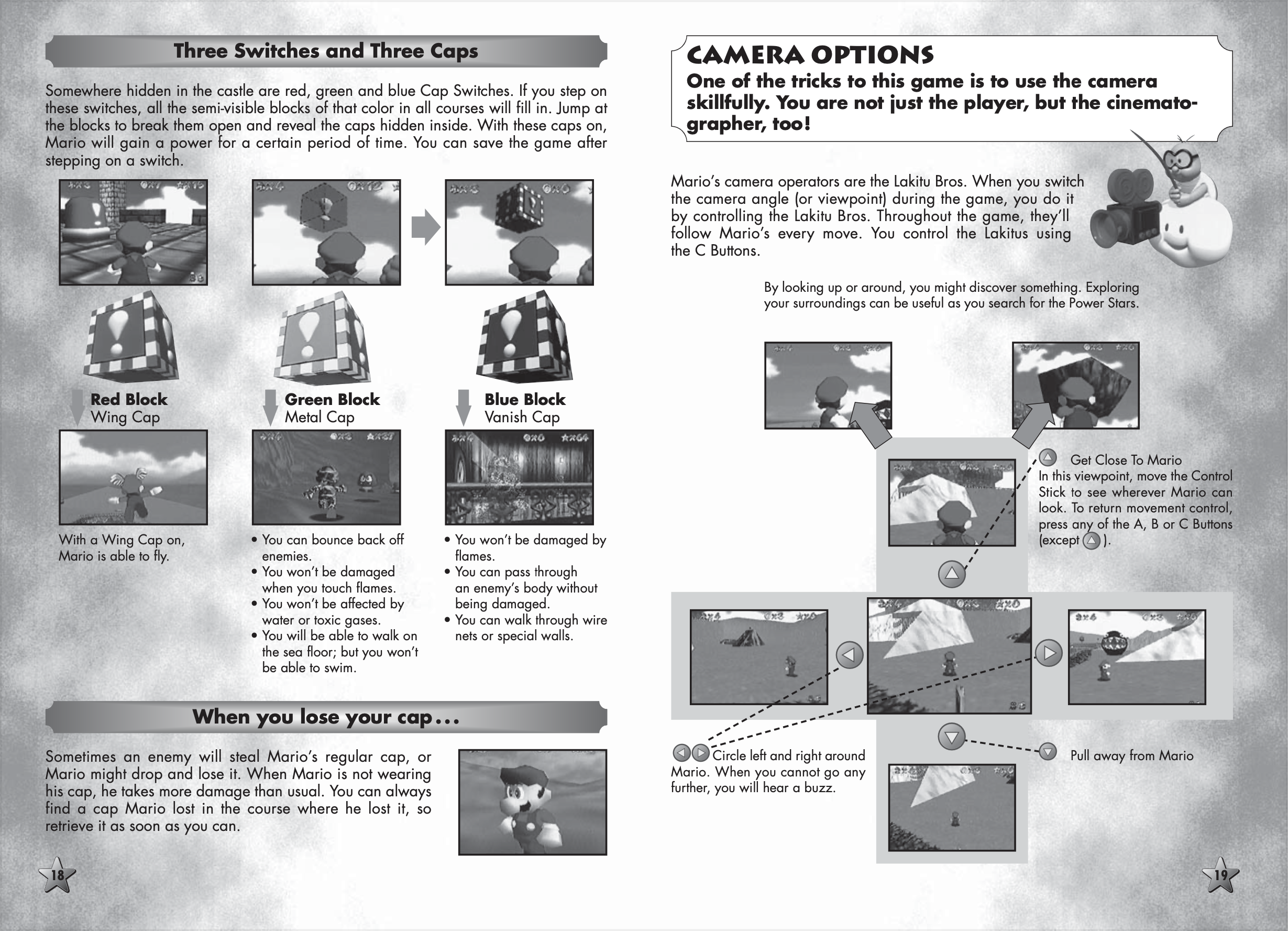
The game must remain fun to play" (Mielke 1998). To address this problem, Miyamoto turned to cinema. Miyamoto has been very careful to explain that he doesn't create cinema on the game console. He sees cinema as passive whereas games are active. However, he has explained that game designers can borrow good ideas from movies, such as camera angles and real-time voices ("Mr. Miyamoto on Star Fox" 1997, 118), and he sees Star Fox 64 (Nintendo 1997) as an example of what an interactive movie might be. He explained, "Since I have been working on 3-D games, I have begun to specify camera angles, locations and movement" (Nintendo 1997). And he deftly manages this in his Super Mario 64 by offering two types of camera control: automatic control to provide "a recommended view" (sometimes the game takes control and offers this when approaching enemies or challenges) and player control, enabling everyone to be “cinematographers."
From Jennifer de Winter, Shigeru Miyamoto: Super Mario Bros., Donkey Kong, The Legend of Zelda, Bloomsbury Publishing USA, 2015 - Pag 50

However, spatial computing creates new contexts where the game appears magically in the living room, positioned randomly on furniture, and adapts based on whether the headset’s wearer is standing or sitting.
Unlike television-based games, spatial games don’t rely on a fixed camera because the perspective is that of the player wearing the visor, introducing, where possible, direct manipulation that was previously metaphorically translated into a series of button commands.
While the challenge for players on television lies in perceiving perspective due to the flat screen, spatial gaming presents a different hurdle: experiencing an infinite first-person continuous shot narratively and navigating a mixed reality scenario where direct or indirect commands are given by eyes, yet facing the challenge of target acquisition. In a Television-Based Gaming experience, players’ eyes are free to enjoy the show without involvement in the gameplay like the Spatial Games.
| Element | Television-Based Gaming | Spatial Gaming |
|---|---|---|
| Environment | Confined living rooms or bedrooms with TVs or monitors | Appears magically in the living room, positioned randomly on furniture |
| Gameplay Interaction | Controller-based button-mapping | Gaze, Indirect or Direct manipulation through spatial gestures |
| Camera Perspective | Fixed camera with player intervention | Player's perspective through the visor |
| Player Movement | Limited by physical space | Adaptive to standing or sitting positions |
| Immersion | Limited sense of presence | Enhanced sense of presence through spatial immersion |
| Narrative Experience | Third-person perspective | First-person continuous shot |
| Interaction with Environment | Limited to button commands | Direct or indirect commands with potential mixed reality scenario |
| Challenge | Perception of perspective on a flat screen | Target acquisition and navigating a mixed reality scenario |
Element: Environment
Television-Based Gaming: Confined living rooms or bedrooms with TVs or monitors
ElemSpatial Gaming: Appears magically in the living room, positioned randomly on furniture
Element: Gameplay Interaction
Television-Based Gaming: Controller-based button-mapping
ElemSpatial Gaming: Gaze, Indirect or Direct manipulation through spatial gestures
Element: Camera Perspective
Television-Based Gaming: Fixed camera with player intervention
ElemSpatial Gaming: Player's perspective through the visor
Element: Player Movement
Television-Based Gaming: Limited by physical space
ElemSpatial Gaming: Adaptive to standing or sitting positions
Element: Immersion
Television-Based Gaming: Limited sense of presence
ElemSpatial Gaming: Enhanced sense of presence through spatial immersion
Element: Narrative Experience
Television-Based Gaming: Third-person perspective
ElemSpatial Gaming: First-person continuous shot
Element: Interaction with Environment
Television-Based Gaming: Limited to button commands
ElemSpatial Gaming: Direct or indirect commands with potential mixed reality scenario
Element: Challenge
Television-Based Gaming: Perception of perspective on a flat screen
ElemSpatial Gaming: Target acquisition and navigating a mixed reality scenario
Spatial Design introduces new challenges to both players and creators. It magically appears in the living room, positioned randomly on furniture. It involves gaze and indirect or direct manipulation through spatial gestures. Players experience the perspective through a visor, adaptable to standing or sitting positions, enhancing the sense of presence through spatial immersion. It employs a first-person continuous shot and direct or indirect commands within potential mixed-reality scenarios. Target acquisition and navigating a mixed reality scenario are also crucial aspects.
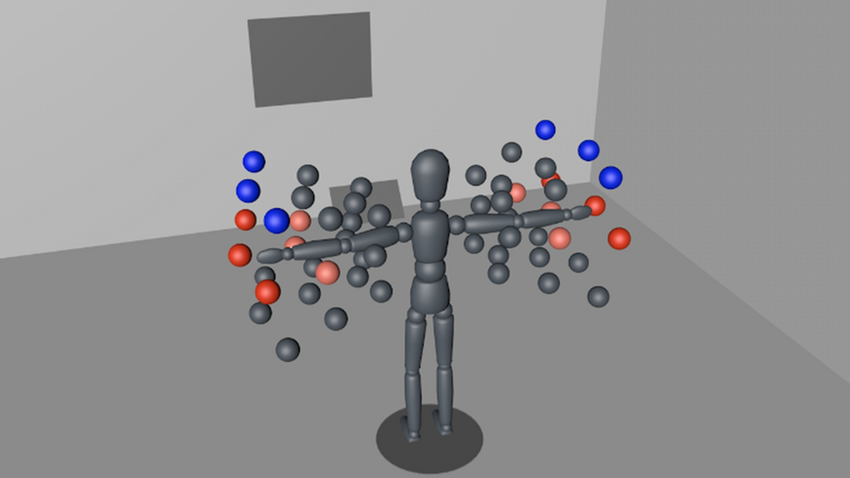
Virtual 3D manipulation imitates, to some extent, general target acquisition and positioning movements that we perform in the real world—a combination of reaching/grabbing, moving, and orienting objects. Virtual 3D manipulation also allows users to do that which is not possible in the real world, such as making an object bigger or smaller. Therefore, we designate the following tasks as basic manipulation tasks:
Selection is the task of acquiring or identifying a particular object or subset of objects from the entire set of objects available. Sometimes it is also called a target acquisition task (Zhai et al. 1994). The real-world counterpart of the selection task is picking up one or more objects with a hand, pointing to one or more objects, or indicating one or more objects by speech. Depending on the number of targets, we can distinguish between single- object selection and multiple-object selection.
Positioning is the task of changing the 3D position of an object. The real-world counterpart of positioning is moving an object from a starting location to a target location.
Rotation is the task of changing the orientation of an object. The real-world counterpart of rotation is rotating an object from a starting orientation to a target orientation.
Scaling is the task of changing the size of an object. While this task lacks a direct real-world counterpart, scaling is a common virtual manipulation for both 2D and 3D UIs. Hence, we include it as a basic manipulation task.
From LaViola, J. J., LaViola, J., Kruijff, E., McMahan, R., Bowman, D., Poupyrev, I. (2017). 3D User Interfaces: Theory and Practice. Regno Unito: Pearson Education. - Pag 391
Target acquisition in Extended Reality (XR) involves identifying and focusing on a target within the virtual environment. It includes using hardware, intuitive user interface design, interaction techniques, and feedback mechanisms. Effective target acquisition is crucial for VR applications like gaming, training simulations, and interactive storytelling.
Critical aspects of target acquisition include:
- User Interface (UI) Design Designing intuitive and responsive interfaces that make it easy for users to select targets. This includes elements like crosshairs, reticles, and highlighting targets.
- Interaction Techniques Implementing methods such as ray-casting (extending a virtual line from the controller or gaze direction to select an object), touch-based selection, and gesture recognition.
- Feedback Mechanisms Providing visual, auditory, or haptic feedback to confirm target acquisition and enhance the immersive experience.

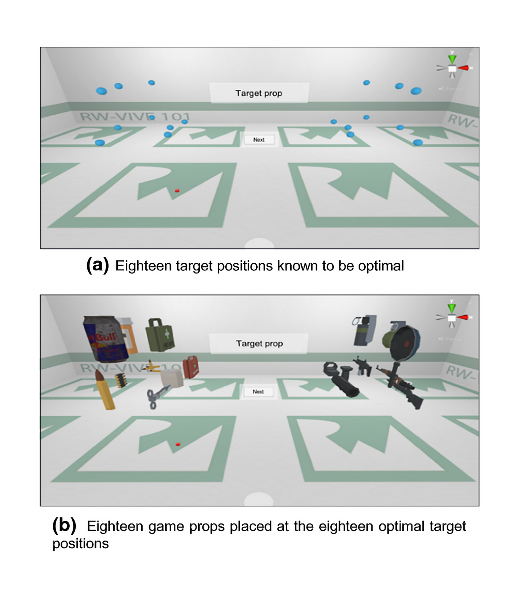
The visual properties of objects, such as their size, shape, depth, and distance, can significantly influence the time required to locate and acquire a target in a mixed-reality environment. For instance, distant and small targets take longer to find than larger, closer ones; environmental obstacles, such as objects obstructing the view, can further complicate the target acquisition process.

The contrast between a spatial app’s minimalist interface and a game’s visual richness is evident. visionOS, generated by iOS’s sleek and elegant design, focus on simplicity and efficiency, while games often provide immersive and detailed visual experiences with cinematic and theatrical elements aiming for realism. Managing game controls in Television-Based Gaming is relatively easy due to the large screen size and visual clarity. However, in spatial games, the same detailed graphics can pose a challenge when acquiring specific targets or navigating complex interfaces. While contributing to immersion, the visual richness can sometimes lead to information overload, making it harder for users to focus on crucial game elements.

Balancing visual complexity and interface functionality is vital to enhancing the user experience in spatial games. A design incorporating minimalist elements can help reduce cognitive load, thereby improving the user’s ability to acquire and manage targets within the game.

Cybersickness and fatigue are just around the corner.
The Speculative Spatial Design Canvas Add-ons for Game Development
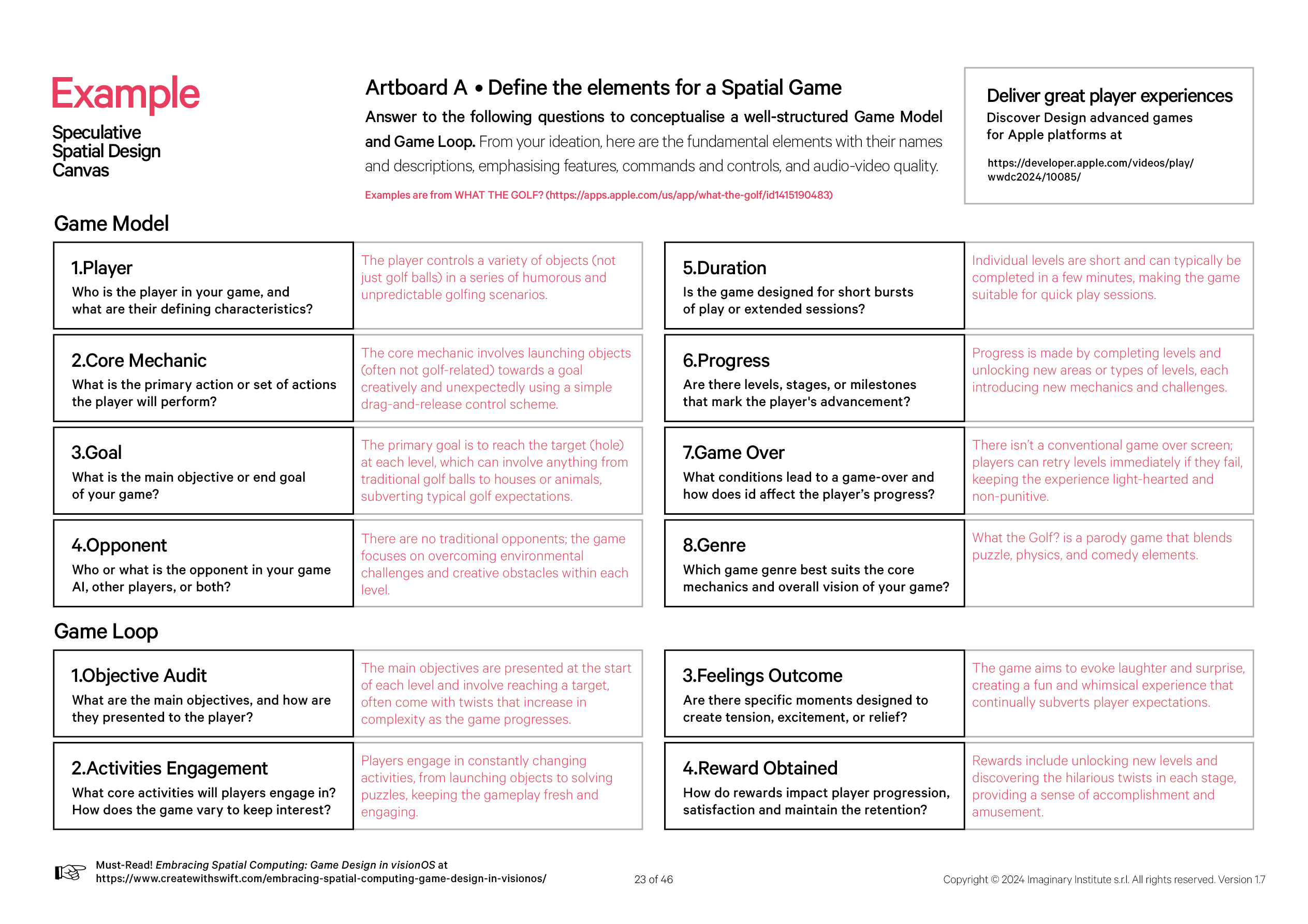
In an attempt to answer these questions and provide the tools to support the design process of games for Spatial Computing, we have created canvas add-ons to the Speculative Spatial Design Canvas, which introduce new sections dedicated exclusively to gaming.
At the heart of every game lies its model – a blueprint that delineates the fundamental elements shaping the player’s journey. Within this framework, considerations span a spectrum of crucial components, including the player’s role, core mechanics, objectives, opponents, duration, progress system, and genre.

Take, for instance, immersion-style — a factor often overlooked but profoundly influential in shaping the player’s experience.
Will the players be seated or standing? Are they stepping into a mixed reality or a fully immersive world? These decisions set the stage for how players interact with the game environment and can significantly impact their level of engagement.
Moreover, the core mechanics are the backbone of gameplay, defining players’ primary actions. Whether it’s launching objects creatively or navigating obstacles with finesse, these mechanics are the threads that weave the fabric of the player’s experience. In crafting the game model, each element—from objectives to opponents—contributes to the overarching tapestry of the gaming landscape. By meticulously defining these aspects, designers create a cohesive and engaging experience.
Beyond the static framework of the game model lies the dynamic rhythm of the game loop – a continuous cycle of gameplay elements designed to keep players captivated. At its core, the game loop presents clear objectives, fosters engaging activities, elicits specific emotions, and provides rewarding experiences. Consider, for instance, the objective audit—a crucial component to guide players through each level with escalating challenges. By progressively introducing complexity, designers ensure that players are constantly stimulated and put to the test as they navigate the game’s myriad challenges. Equally vital are the emotional outcomes elicited throughout the gameplay experience. Whether the thrill of victory or the agony of defeat, these emotions enrich the player’s journey, forging a deeper connection to the game world.
Moreover, rewards play a pivotal role in incentivizing player progression, offering tangible incentives for their efforts. From unlocking new levels to discovering hidden secrets, these rewards serve as beacons of accomplishment, driving players forward in their quest for mastery. As we venture into the realm of spatial game design, we encounter a myriad of possibilities – from seamlessly blending virtual and real-world elements to crafting immersive experiences that transcend the boundaries of traditional gameplay.

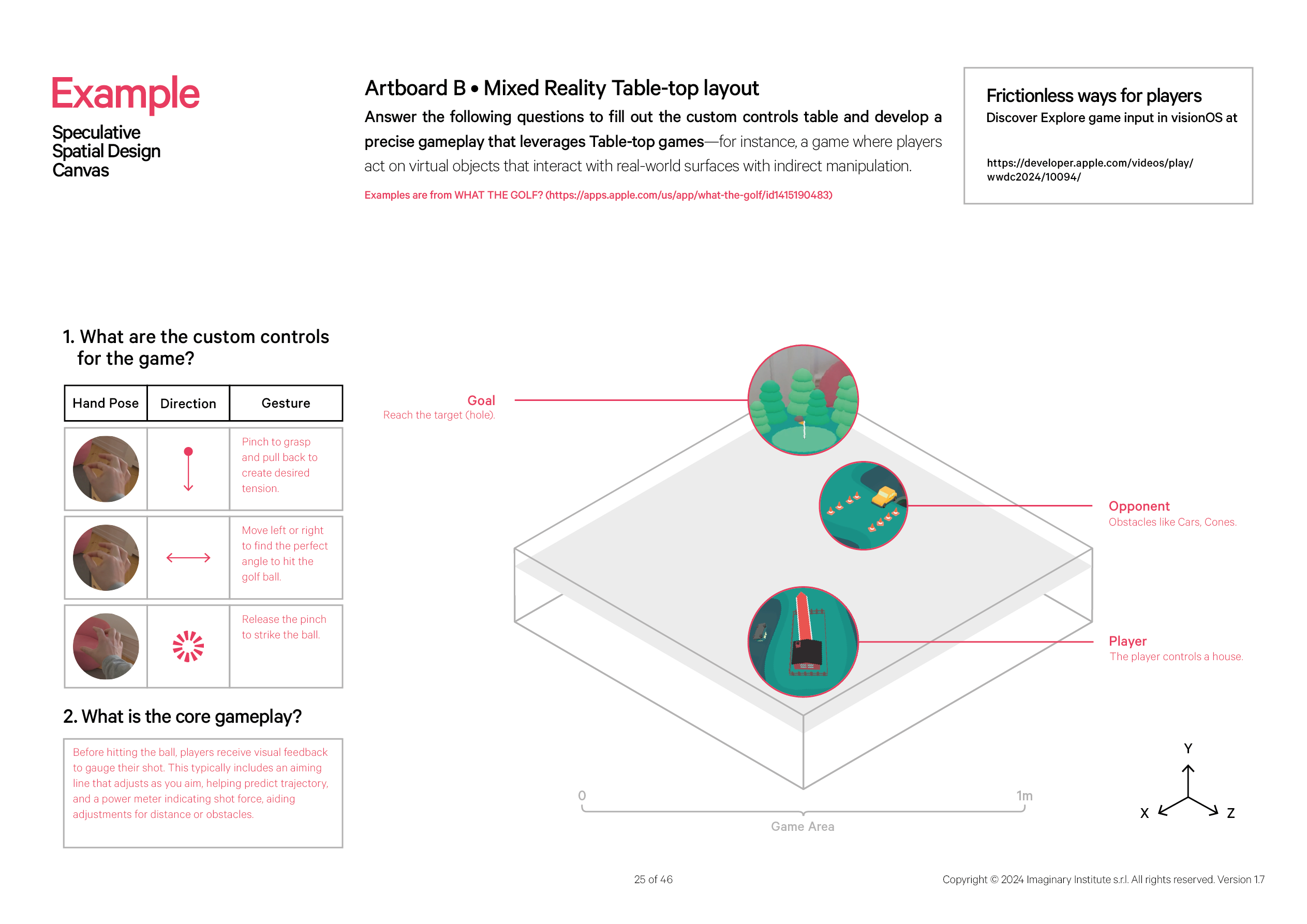
In a mixed reality setting tailored for seated players, the gameplay revolves around the seamless integration of virtual objects with physical surfaces, drawing inspiration from titles like WHAT THE GOLF?. Here, players are tasked with navigating obstacles and reaching their targets through indirect manipulation, mimicking the nuances of golf gameplay in a novel and engaging manner.

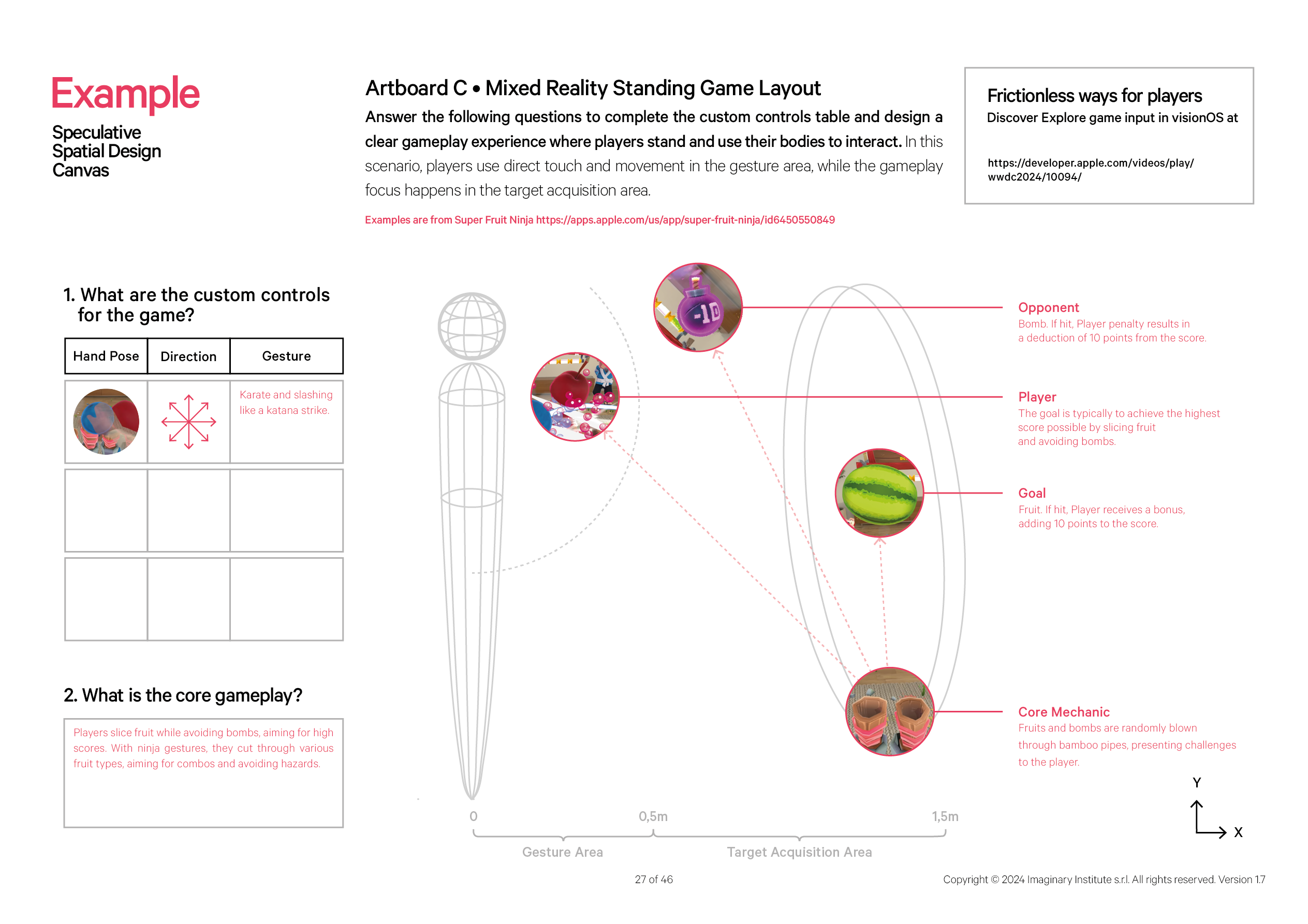
Conversely, in a standing mixed reality experience inspired by games like Super Fruit Ninja, players are encouraged to physically engage with the virtual environment, employing gestures and movements to slice through fruit and avoid bombs. Here, the emphasis lies on direct interaction, with players immersing themselves fully in the action, their movements dictating the flow of gameplay.

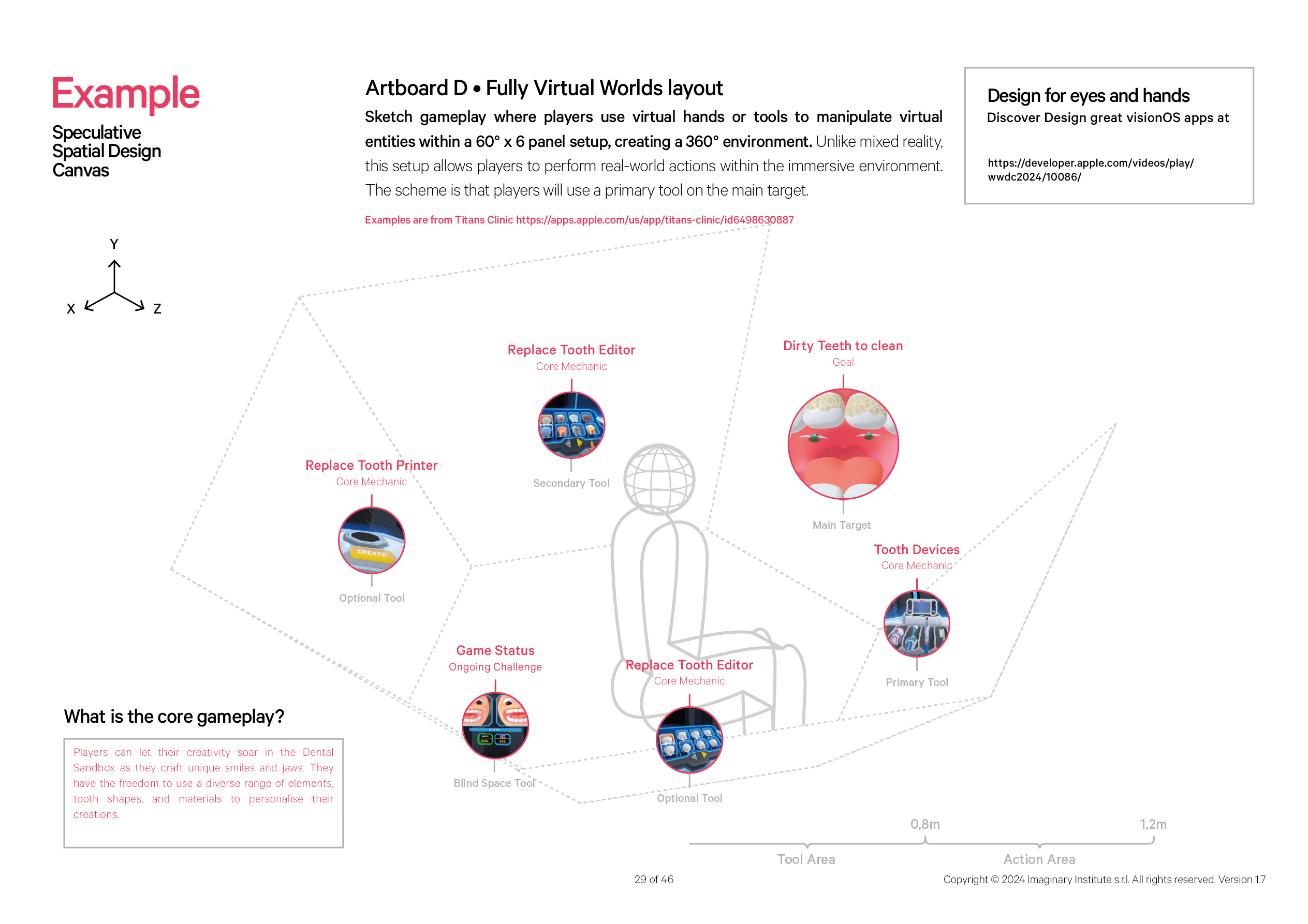
Finally, in fully virtual worlds, players are afforded unparalleled freedom to explore and create, with virtual hands and tools enabling direct manipulation of the game environment. Drawing inspiration from immersive experiences like Titans Clinic, designers strive to uphold realism and intuitive interaction, ensuring that players are seamlessly transported to worlds limited only by their imagination. In a VR context, the essential game entities—the Core Mechanic, Goal, and Opponent—are organized to allow the player to achieve the goal by using the Core Mechanic with a tool on the primary target. Players will engage in spontaneous gameplay since they control entirely their virtual hands. It’s crucial to respect players’ mental models and expectations: in VR, a hammer should behave like a real hammer, even if its purpose differs.
You can download the latest version of the Speculative Spatial Design Canvas and its add-ons for free on Gumroad.
Conclusions
From now on, The Speculative Spatial Design Canvas is a valuable resource for game designers, developers, and enthusiasts seeking to deepen their understanding of game design principles and their application in evolving Spatial Computing gaming platforms.
By combining theoretical insights with practical examples and addressing the challenges and opportunities of spatial computing, the article offers a comprehensive overview of the art and science of game design in the modern era.
This article was made possible by years of personal research, supported by the extraordinary collaboration of an incredible team that reflects extensive experience in game development education. Gaming is a passion that unites people worldwide: meet fellow fans in-game, develop friendships, and be part of a larger community.
Special thanks to Roberta Albanese, Flora Damiano, Santo Gaglione, Gianluca Orpello, and Tiago Pereira for teaching me different perspectives on game development and helping me understand games as a group success.
Make the world a gamer place. Be a game creator.

