
Weekly Newsletter Issue 58
Weekly newsletter summing up our publications and showcasing app developers and their amazing creations.
Welcome to this week's edition of our newsletter.
Too often, accessibility is seen as a “nice-to-have” in software development rather than a foundational value. As members of a community committed to creating better, more inclusive experiences, we believe accessibility should be embedded into our thinking from the start.
In his recent article, Daniel presents a compelling argument for this shift, showing his journey and demonstrating how even small, consistent practices can foster a culture where inclusion becomes an inherent part of everyday workflows.

To support this shift, we have Make it Accessible, a dedicated page to help developers integrate accessibility into their apps, one thoughtful step at a time.
Published
This Week
This week, we have covered HealthKit and SwiftUI.
Reading data from HealthKit in a SwiftUI app
Matteo explains step by step how developers can request health data by accessing the HealthKit framework.

Using the share sheet to share content in a SwiftUI app
Gabriel and Tiago show practically how to add sharing features in your SwiftUI app using the native iOS share sheet with ShareLink.

Drawing symbols with Canvas
Antonella covers how to use the Canvas view initializer that uses symbols to render graphics within a SwiftUI application.

Support us by becoming a sponsor!
Whether your goal is to raise brand awareness or promote your product or service, we offer flexible sponsorship options. We offer weeks, blocks of weeks, and even months to help you find your audience where they are.

For information about the current availability of weeks, send us an email.
From
The Community
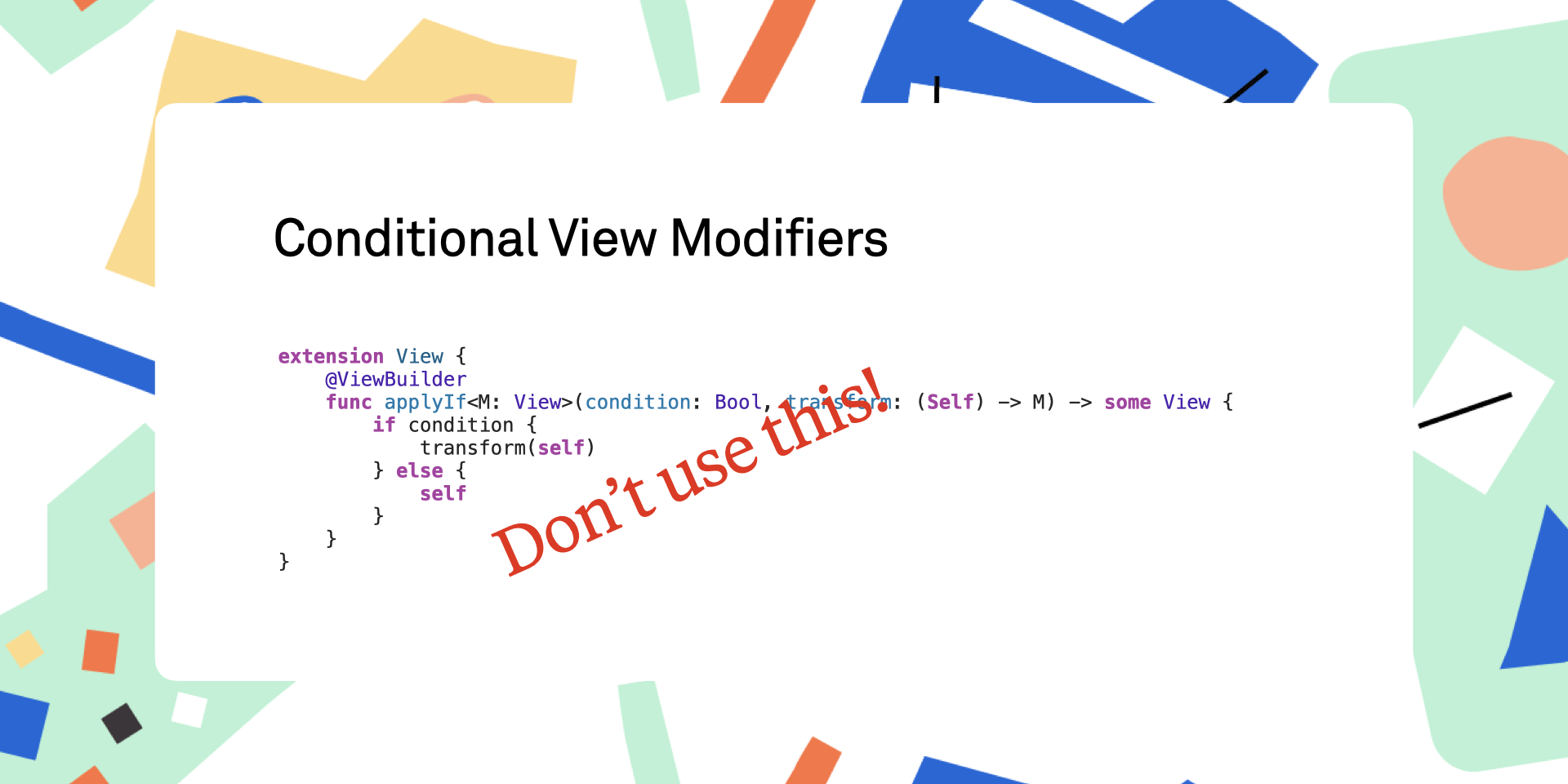
Why Conditional View Modifiers are a Bad Idea
Chris explains why using conditional modifiers like applyIf in SwiftUI can cause problems due to SwiftUI’s reliance on value types and its view identity system.

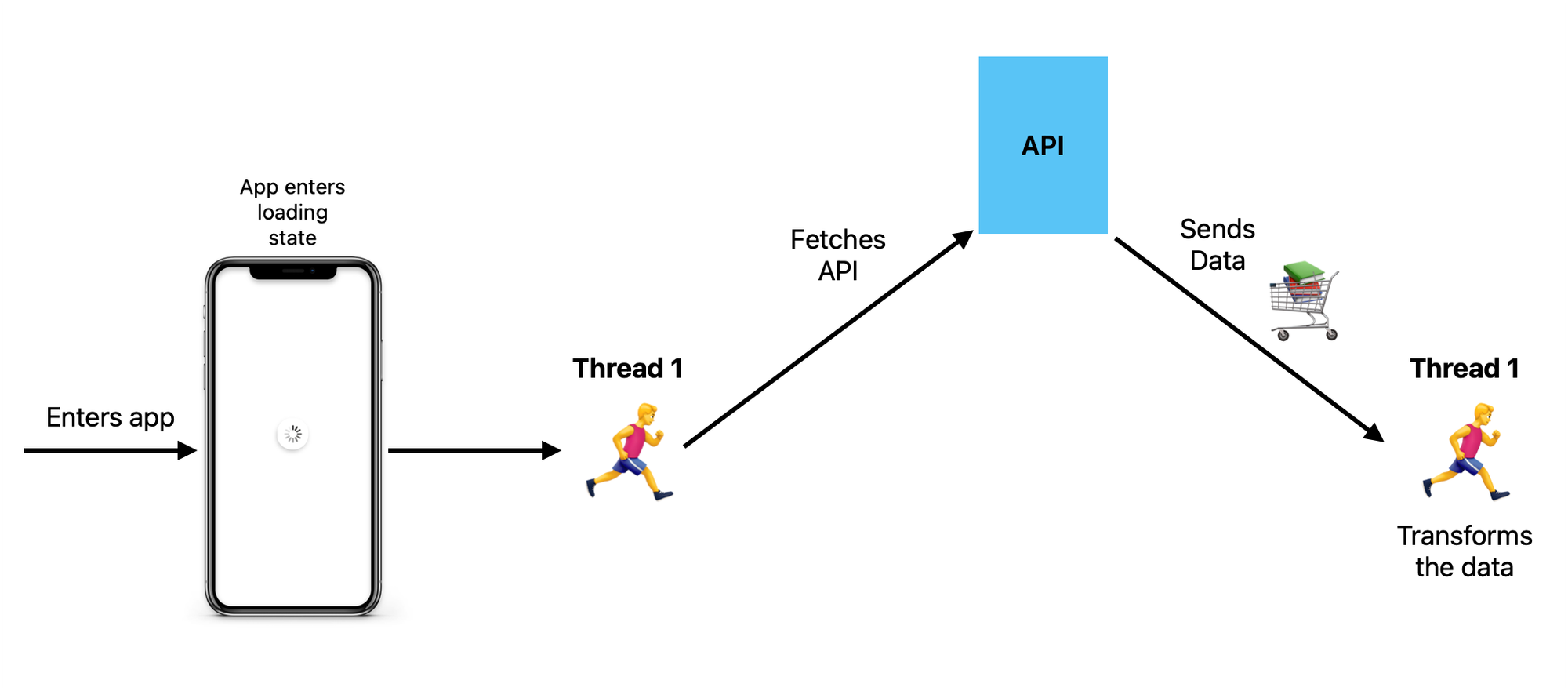
What is @MainActor In Swift?
Vera discusses in simple terms how @MainActor works in Swift with helpful visuals and a clear use case.

MapKit: Custom Location Picker - Map Search & Interactions
Kavsoft demonstrates how to build a custom location picker using SwiftUI, enabling users to choose locations by searching or by directly interacting with the map.
Using singletons in Swift 6
Donny provides different strategies for managing singletons in our codebase while ensuring compatibility with Swift 6’s new concurrency model.

Tapotron
Who would’ve thought that pressing buttons on a screen could become such a fun and satisfying experience?! With its retro UI featuring LED eyes, knobs, and speaker grids, Tapotron caught our eye for its clever blend of retro aesthetics and playful interaction design. Each tap contributes to a shared global counter, creating a sense of collaboration among players. Leaderboards track stats like total taps, taps per minute, and best times, adding a layer of friendly competition.
As players progress, they unlock new visual themes inspired by classical computing and industrial design, all while a command-line robotic assistant issues comments that add personality to the well and meticulously designed experience created by Daniel, it’s a great example of how thoughtful design and a fun concept can turn something simple into something memorable.

Last week, we hosted the third edition of our Create with Swift Napoli Meetup! Huge thanks to everyone who came, it was amazing to see the community in action. The energy, ideas, and conversations are exactly what makes this community so special!

Whether you joined us in person or are following along from afar, we're glad you're here.
Stay curious, keep building because...
We can’t wait to see what you will Create with Swift.
See you next week!