
Understanding spatial awareness: dimension
Learn the core principles of space, depth and scale in visionOS.
visionOS represents a departure from conventional user interfaces, immersing users into spatial computing and reshaping how we interact with technology. At its core lies the concept of spatial awareness, a principle that requires users to have an intuitive understanding of their position within the digital environment.
Understanding the foundational tenets of visionOS design is essential for creating immersive experiences that unlock its full potential.
In the same way that the Mac introduced us to personal computing and the iPhone introduced us to mobile computing, Apple Vision Pro introduce us to spatial computing. — Tim Cook
Dimension
Space
Apple Vision Pro introduces users to a boundless canvas, allowing them to view virtual content, from windows and volumes to 3D objects. This infinite canvas presents unique design challenges, necessitating adaptability to various physical spaces while not restricting users.
When you watch a movie, the video should take up the entire window and dim everything else so users can focus on the content. If your application needs more space, you can customize the experience to fit your needs.
Depth
People rely on visual cues such as distance, occlusion, and shadow to perceive depth and make sense of their surroundings. Digital elements within visionOS should have depth and physicality, casting shadows and responding to lighting conditions. As the users move virtual objects in space or their position changes, the visual effects dynamically adjust the apparent depth. This depth extends to the sensory domain, where distant content can be large, encouraging interactions from a distance, while nearby objects invite close inspection from various angles.

An effective application of depth is in establishing a clear hierarchy, such as when users are watching a movie, the playback controls are positioned in front of the video. In addition, certain elements, like movie screens, emit light that illuminates the surrounding floor and ceiling and some objects cast shadows, such as a window positioned above a table.

In most cases prefer subtle depth. For example, when a sheet appears over a window, the window recedes along the z-axis, drawing attention to the sheet.

Moreover, depth is not always necessary. In the case of text, for instance, it can be distracting and challenging to read when presented in a three-dimensional format.

To wrap up, providing visual cues that accurately convey the depth of your content is pivotal. If these cues are absent or inconsistent with a person's real-world experience, users can feel visual discomfort. Use depth to establish hierarchy, helping key elements stand out while avoiding excessive use of depth that can lead to visual fatigue.
Scale
Scale is a tool to emphasize your content. Small objects create a personal and lightweight feel, while larger objects evoke a sense of grandeur, such as a giant movie screen. In certain situations, it is essential to maintain the object's real-life scale to improve the user experience. For example, when displaying products in a shopping app, the best option is to show them in their real-life size.

visionOS introduces two types of scale to maintain depth perception while optimizing usability:
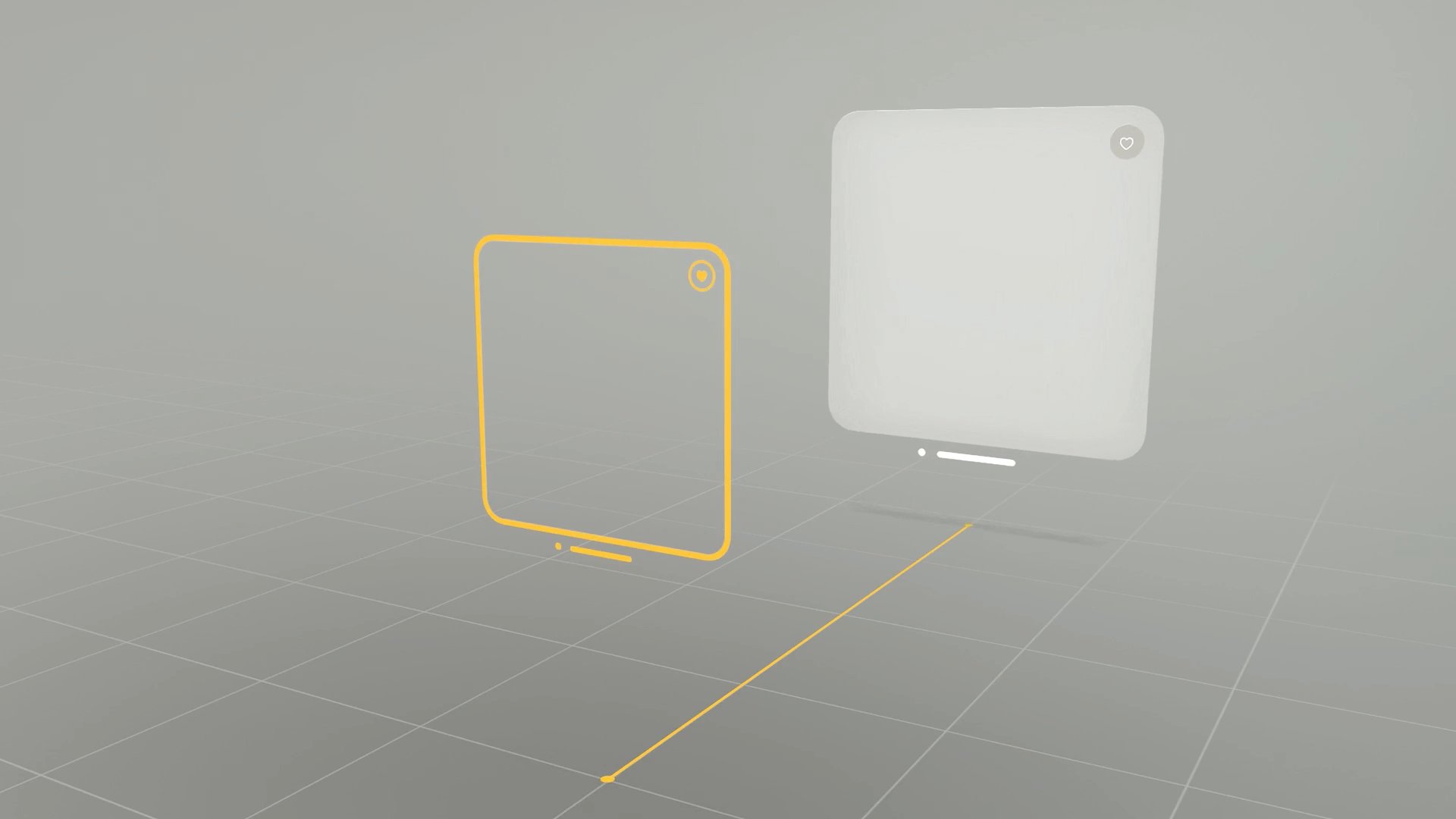
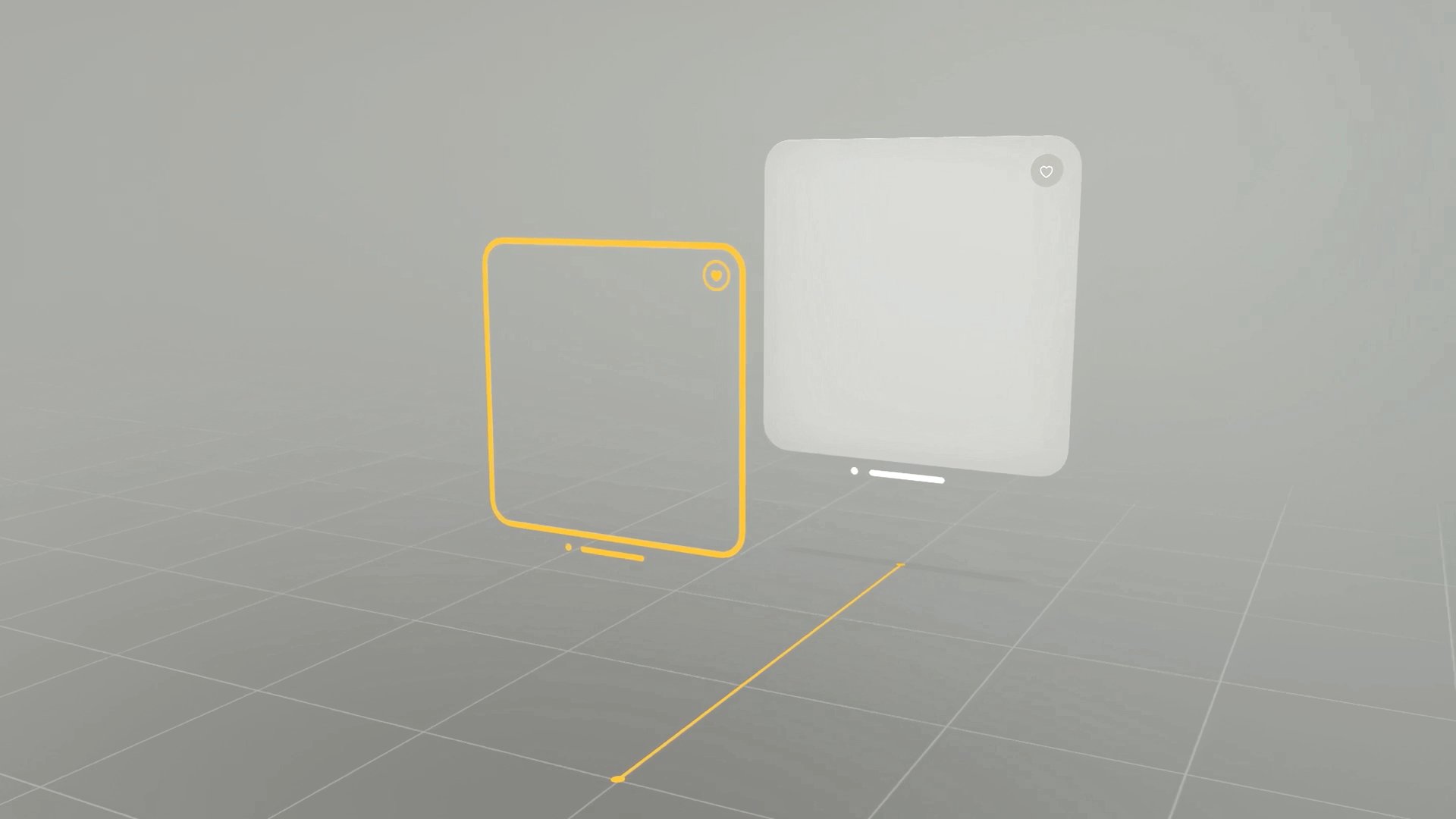
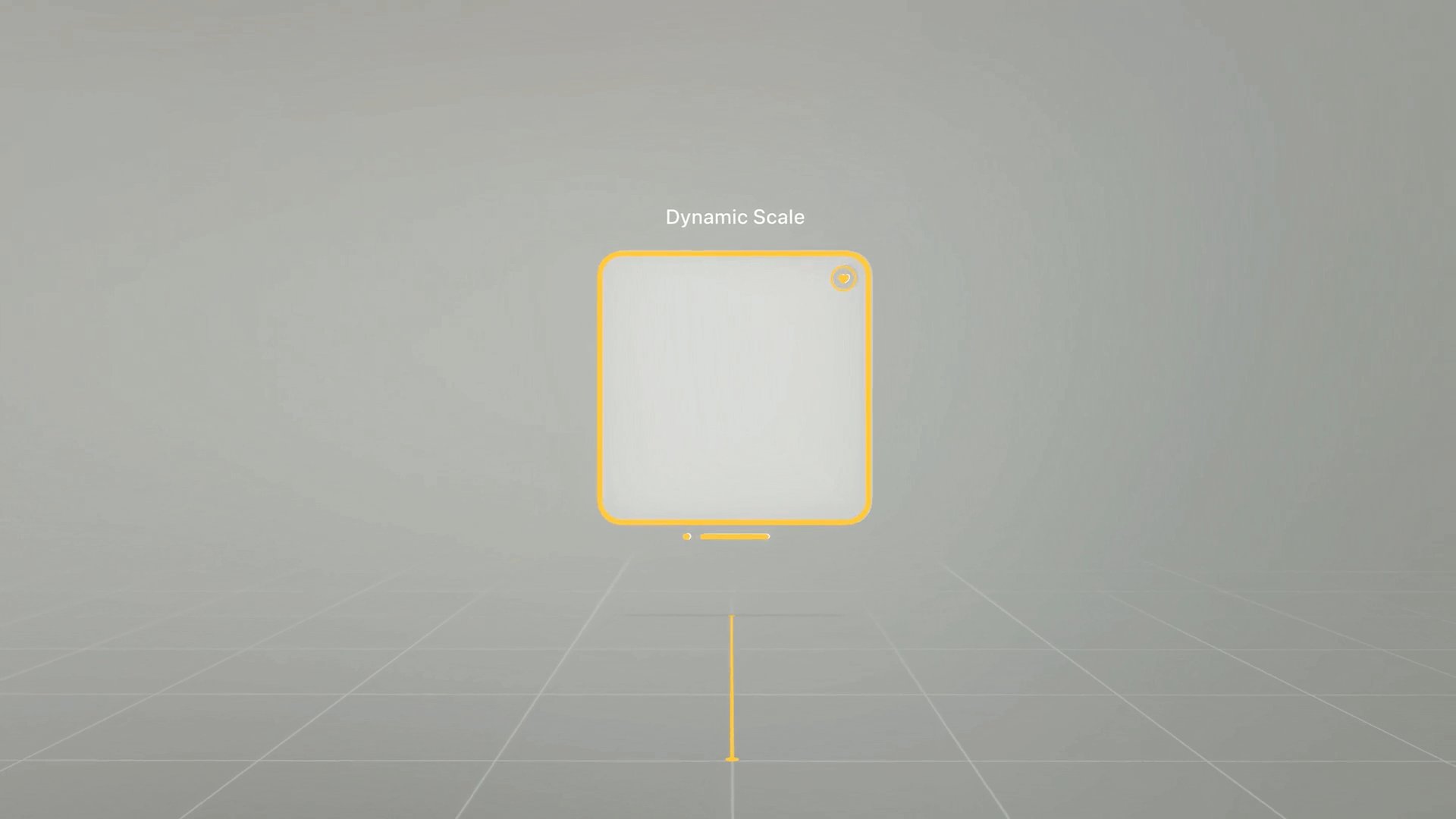
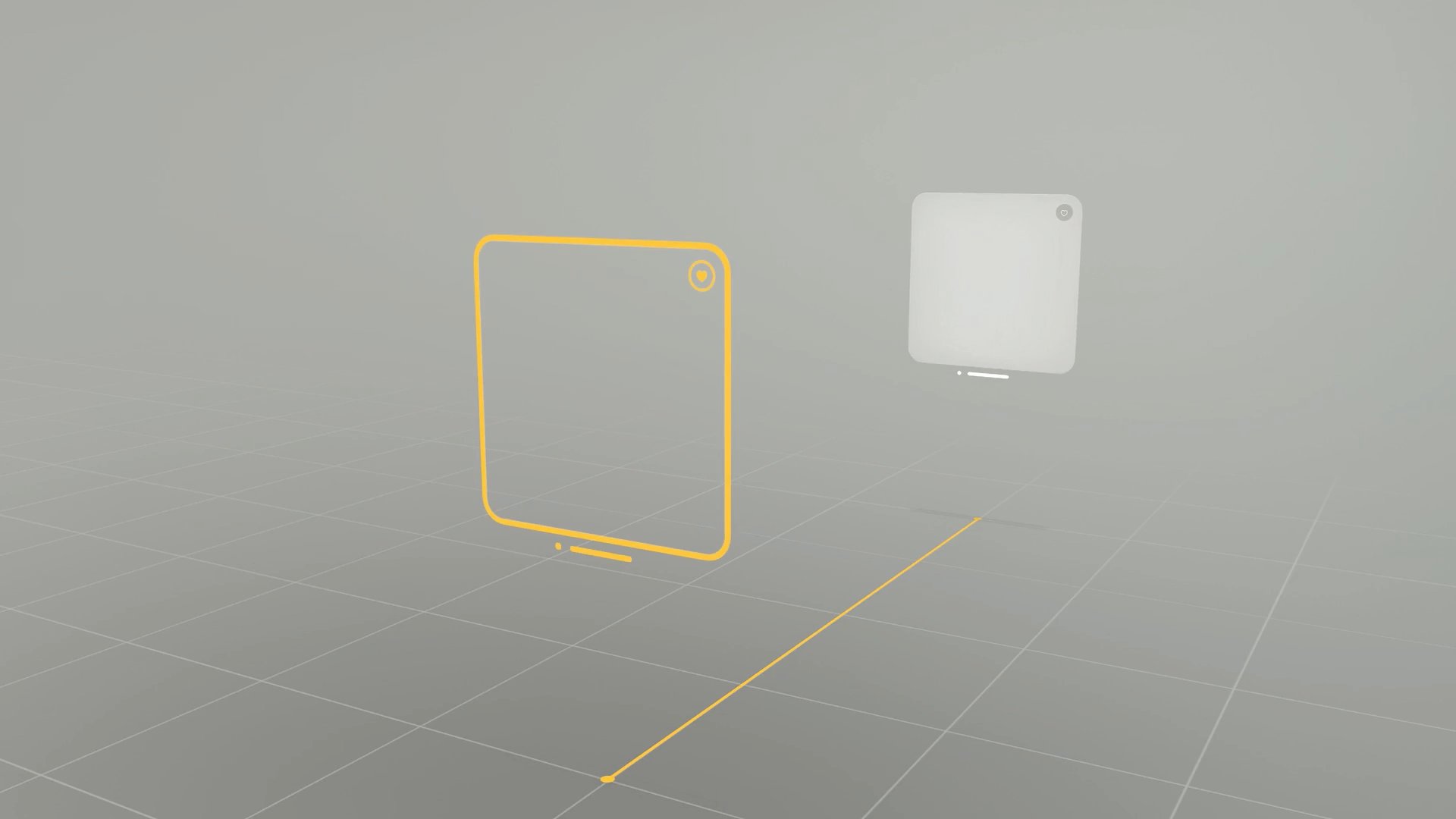
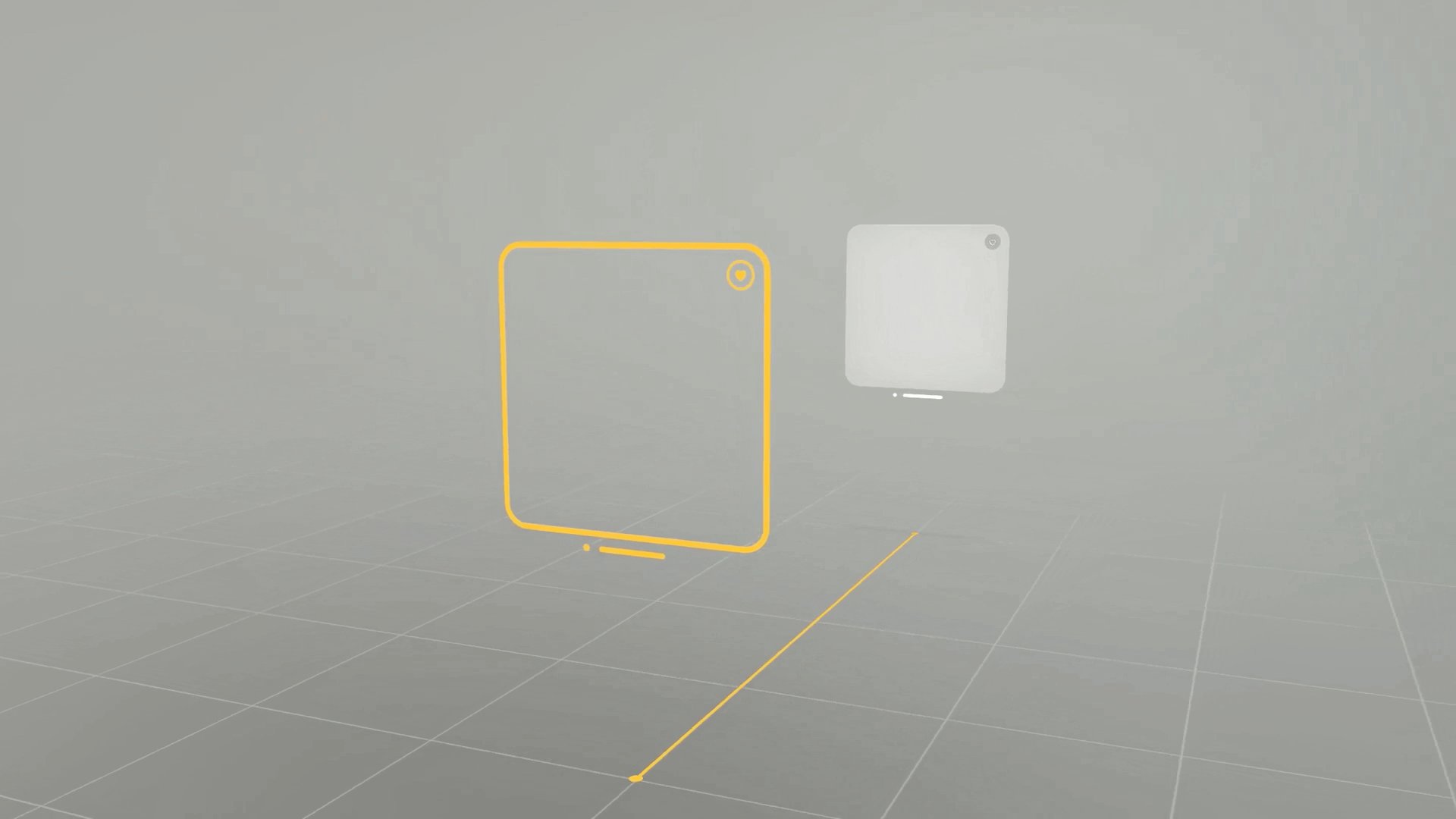
Dynamic scale adjusts the content's scale based on its proximity to the user, ensuring it remains legible and interactive. visionOS automatically increases a window’s scale as it moves away from the wearer and decreases it when moving closer, making the window appear to maintain the same size at all distances.

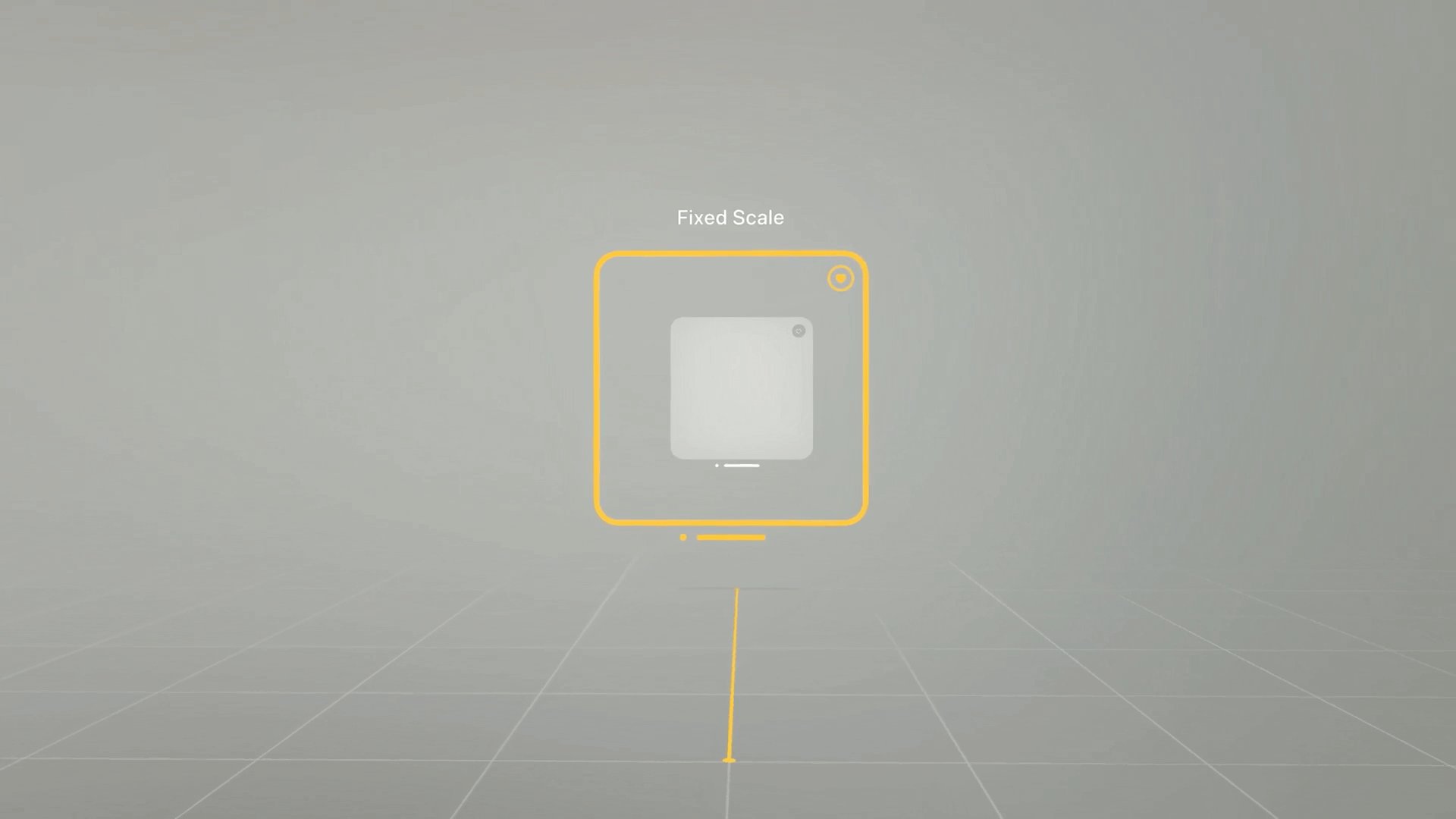
Fixed scale keeps an object's size constant, regardless of its distance from the user. This effect simulates how physical objects in the real world appear smaller when they are farther away and larger when they are closer. This is particularly useful when you want a product or item to appear as it would in the physical world.

In Conclusion
In this exploration of visionOS, we delved into the crucial aspects of space, depth, and scale. We discovered how this platform accommodates various physical spaces, providing adaptability and addressing design challenges.
It's important to note that immersive experiences extend beyond the boundaries that we have covered. Topics such as immersion spectrum, passthrough and transitions play pivotal roles in designing extraordinary XR experiences.
For an in-depth exploration of these principles check the following article about immersive experiences.

Stay tuned for a deeper exploration of spatial computing design principles.


