
Understanding spatial awareness: immersive experiences
Exploring immersion spectrum, dimming, passthrough, and transitions
Within the ever-evolving landscape of visionOS, the horizons of your creative potential expand far beyond traditional confines. As app designers and developers, we can envision applications and games that transcend traditional boundaries, guiding users into an extraordinary realm of immersive possibilities.
visionOS offers users a spectrum of experiences that seamlessly blend the virtual and the physical. Crucially, within this spectrum, the interplay between the user's physical surroundings and the immersive content you create is a defining element in shaping the user's journey.
Immersion spectrum
visionOS offers users dynamic transitions between various levels of immersion that seamlessly bridge the gap between the virtual and the tangible. Applications can exist within windows, either in Shared Space alongside other apps or in Full Space where a single app dominates the user's field of view. By default, apps open in a window in the Shared Space where people can switch between multiple running apps as they do on a Mac.
Apps can open in:
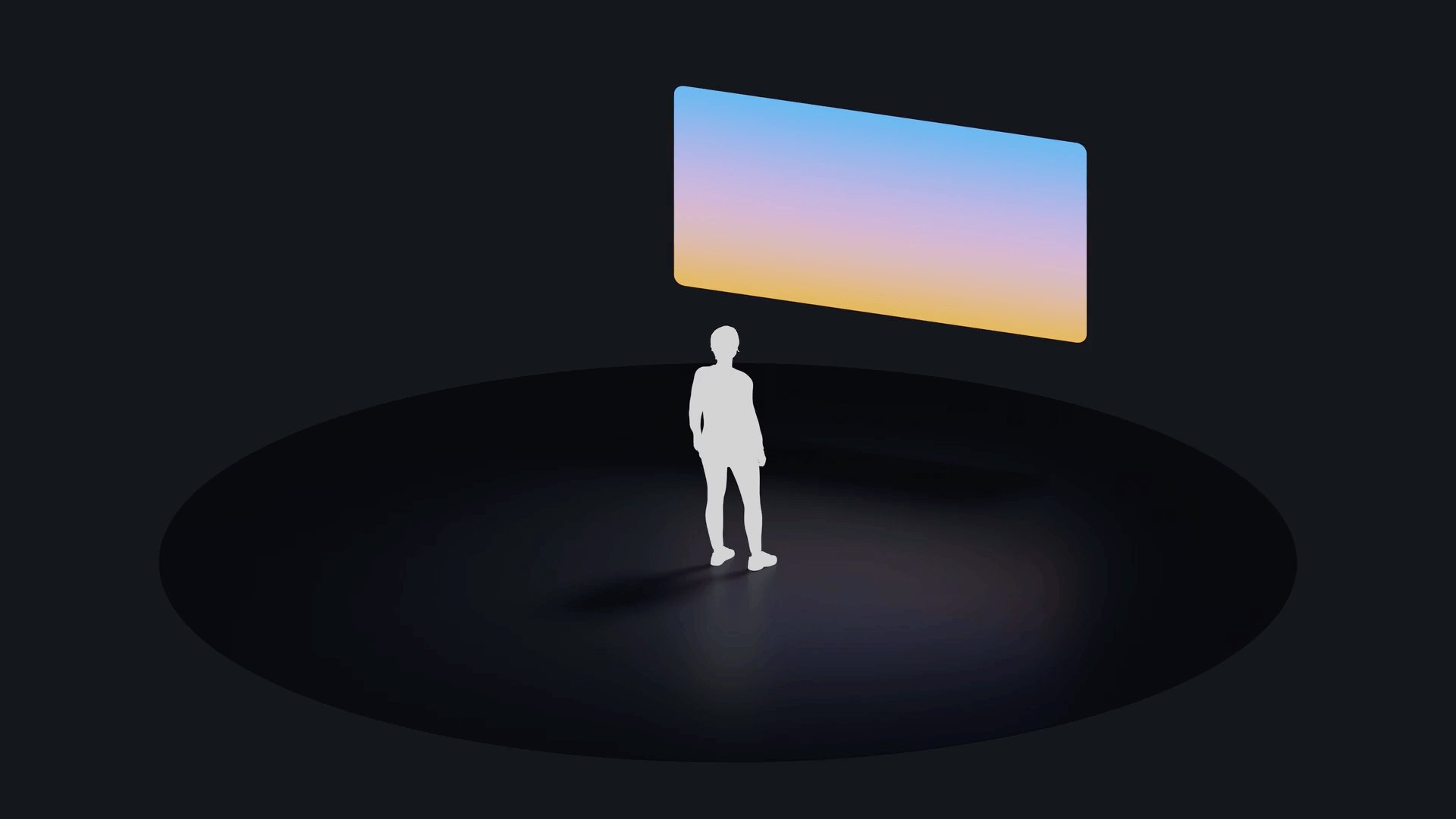
- Window (in Shared Space or Full Space)
- Portal (in Full Space)
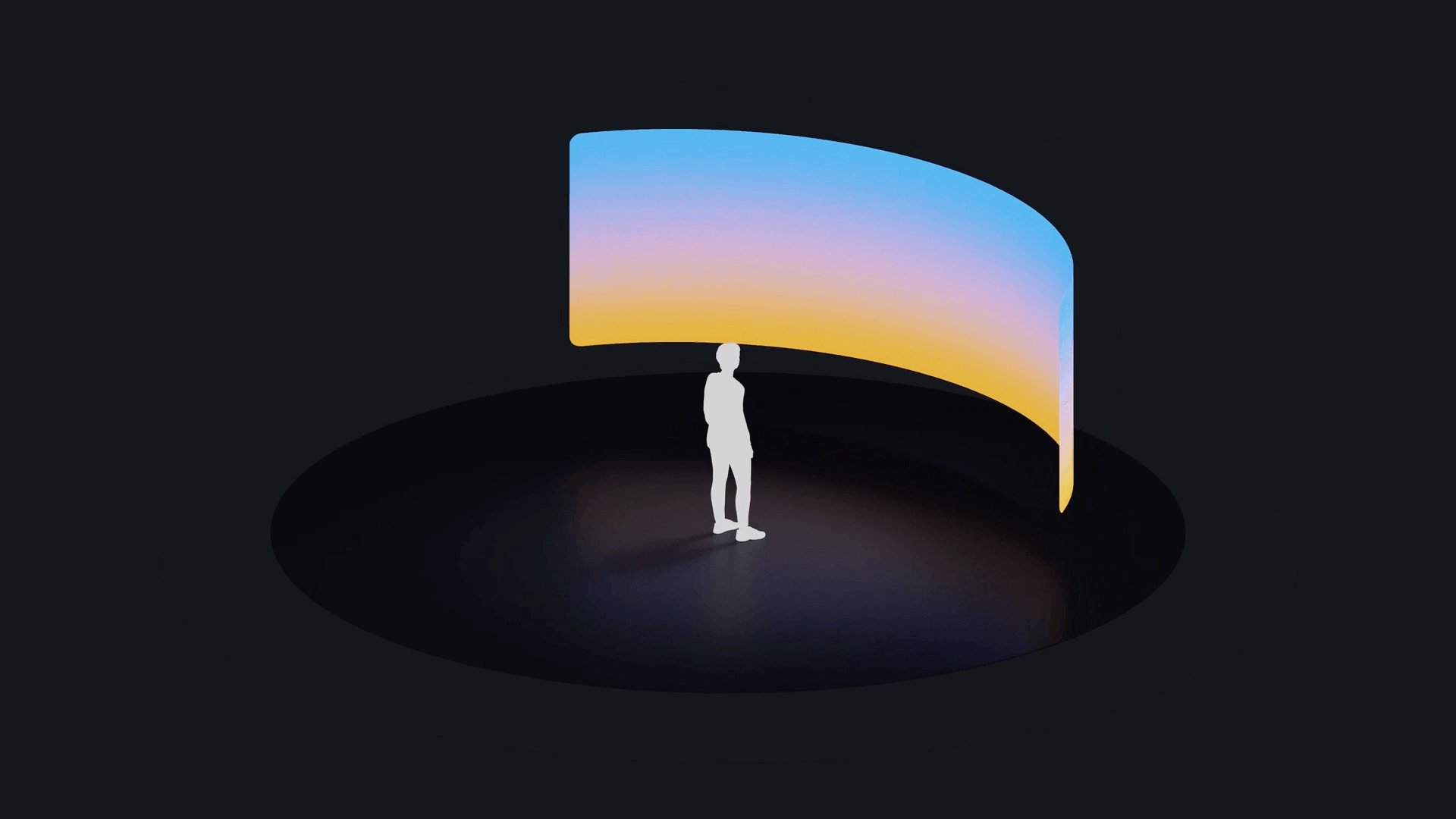
- Environment (in Full Space)

Dimming
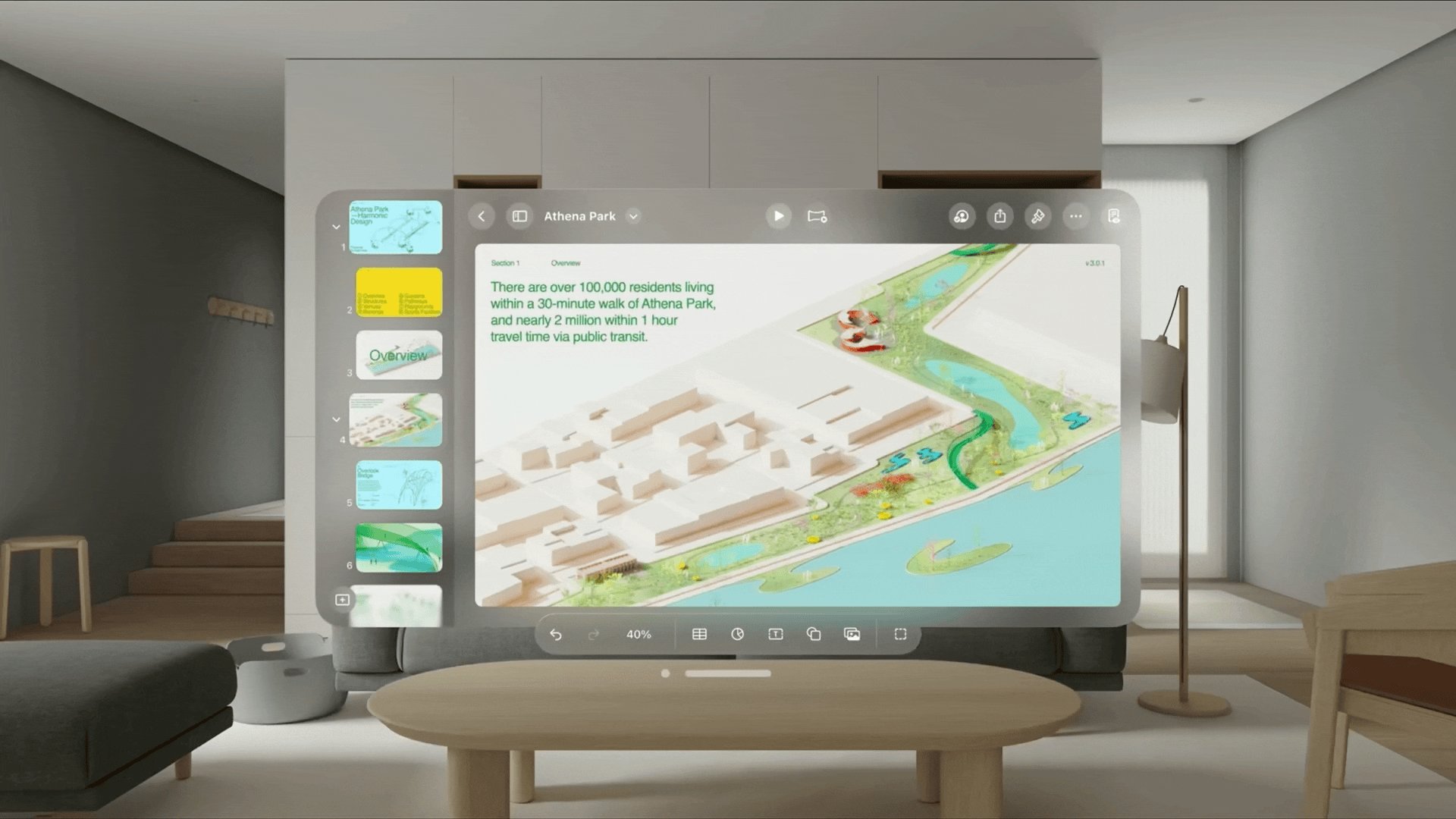
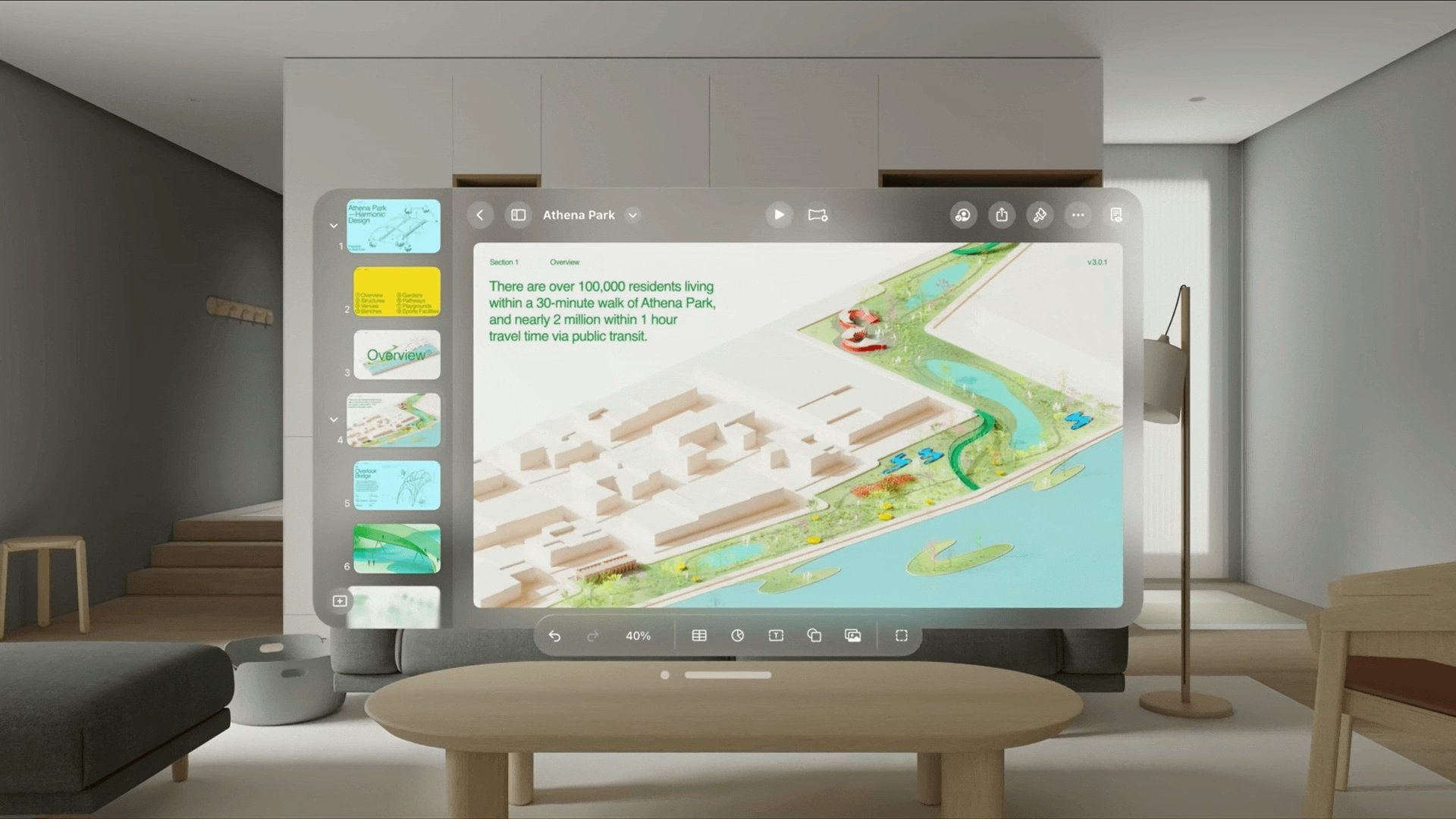
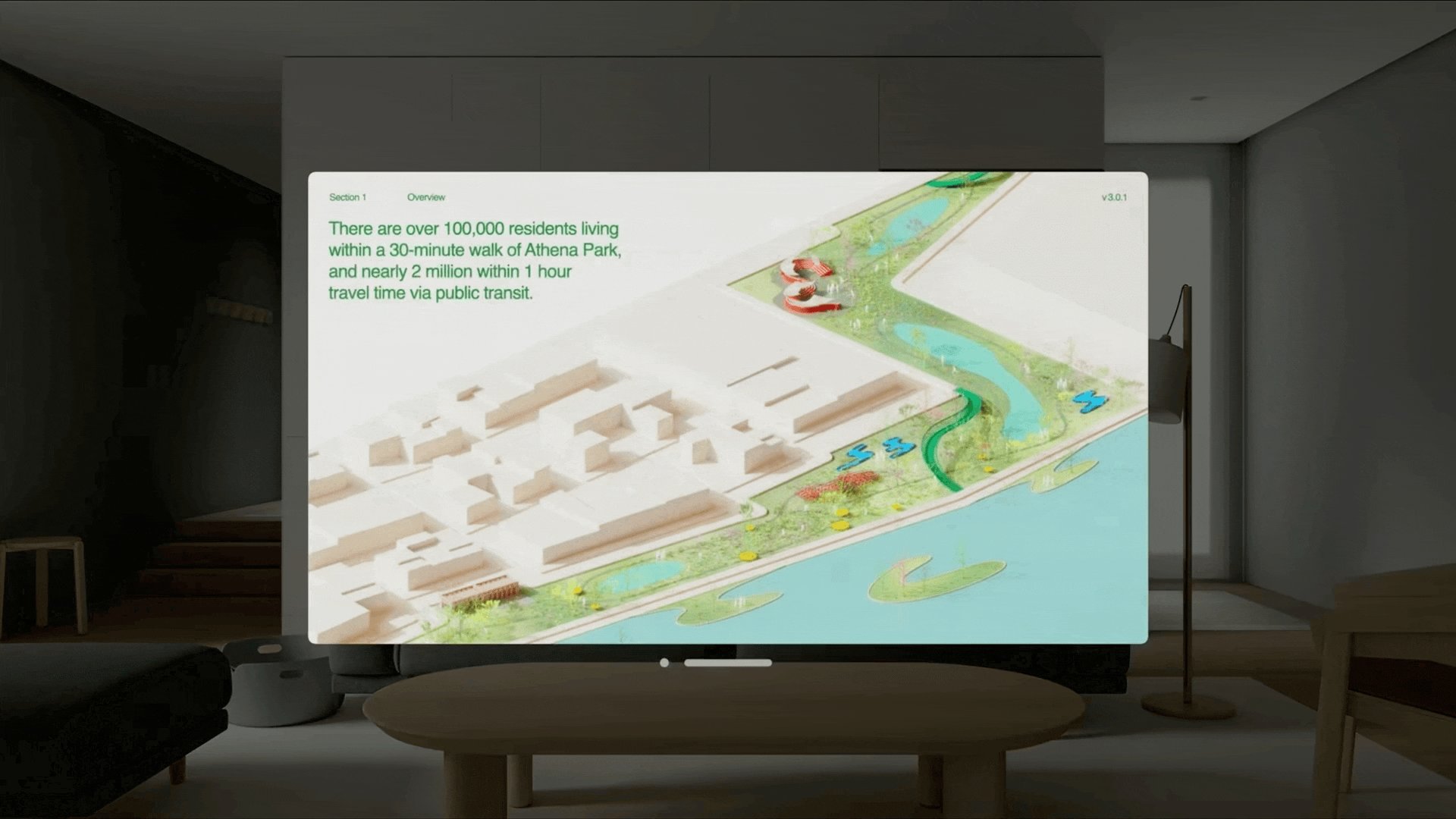
Dimming is a straightforward yet effective way to create contrast between content and the user's surroundings without taking them out of their space. The transition from a window in the Shared Space to the all-encompassing Full Space enables a fully immersive experience. This transition is accompanied by a subtle dimming effect, gracefully casting the surroundings into the shadows to accentuate the content's significance.
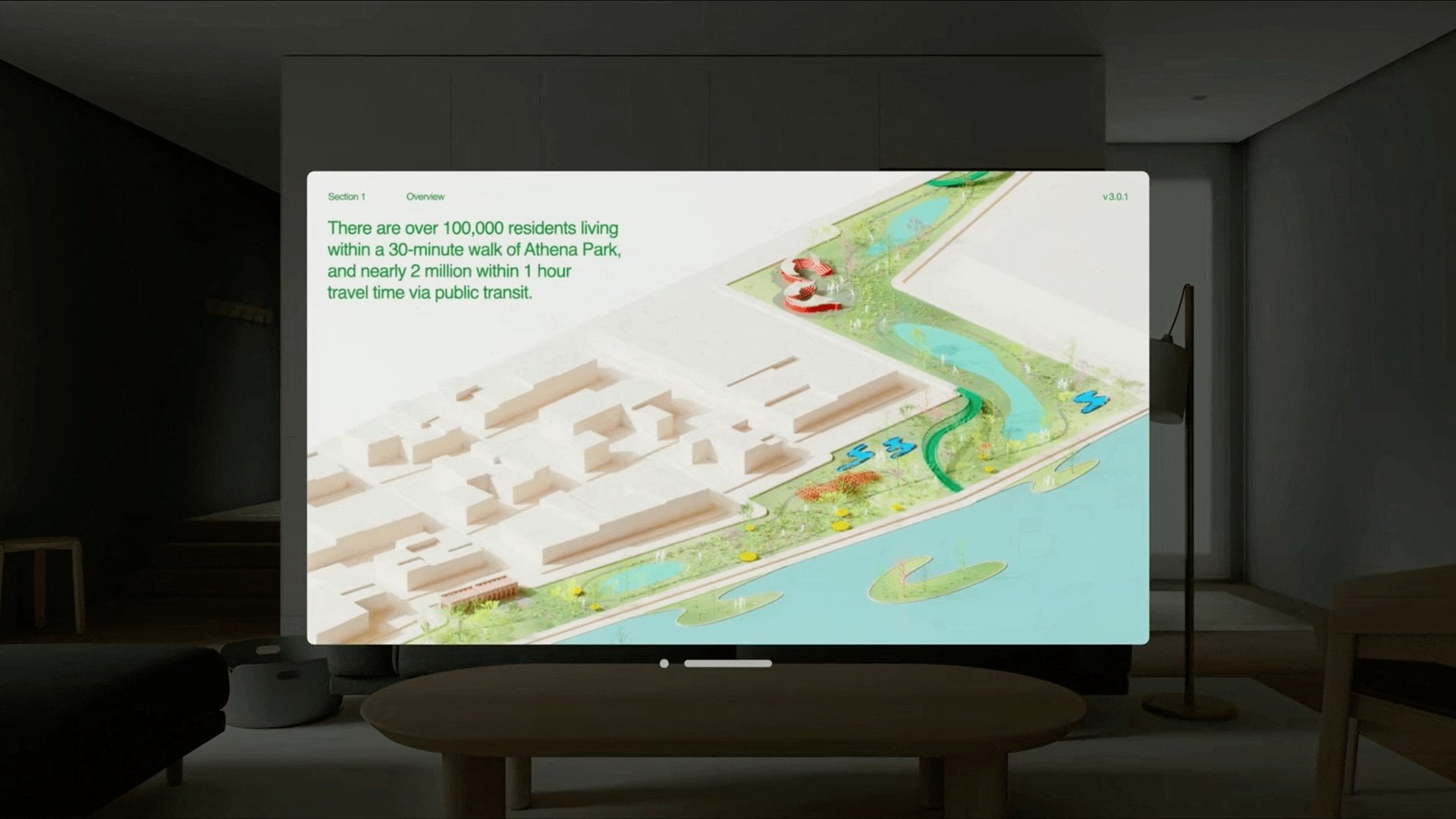
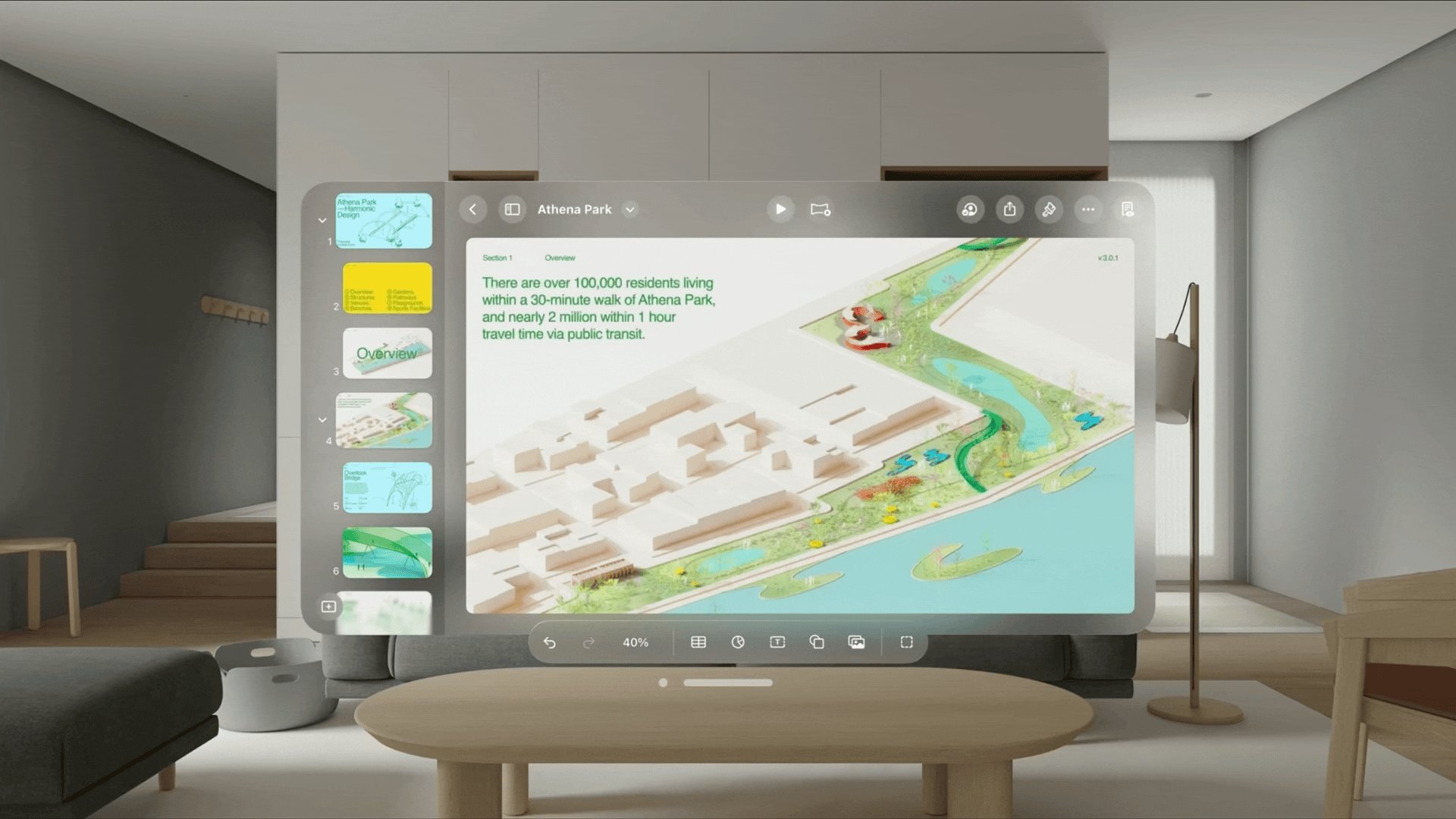
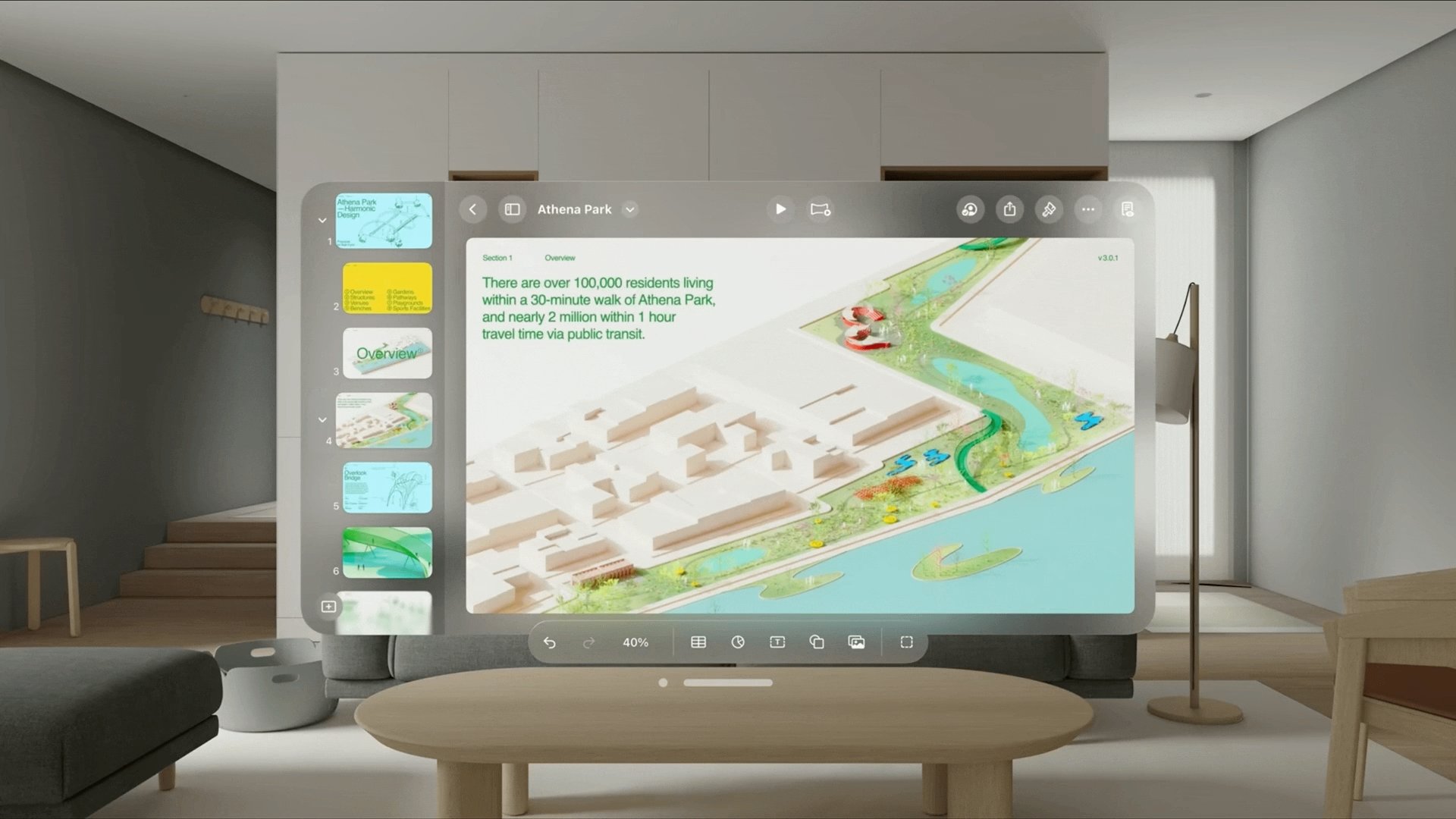
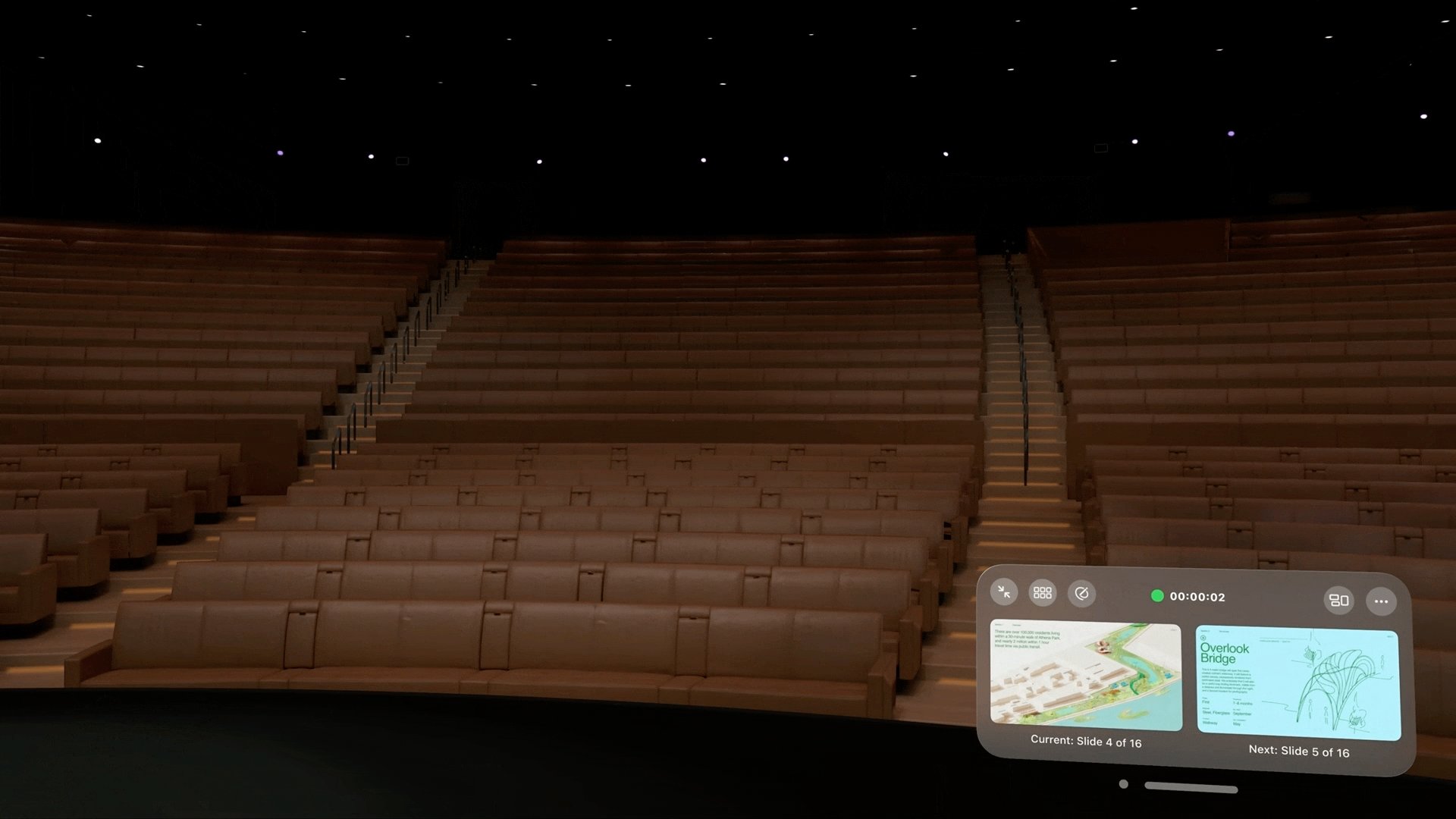
For example, in Keynote, the app opens in a window and smoothly transitions to Full Space during presentations, creating an immersive experience with dimmed surroundings and hiding other apps.

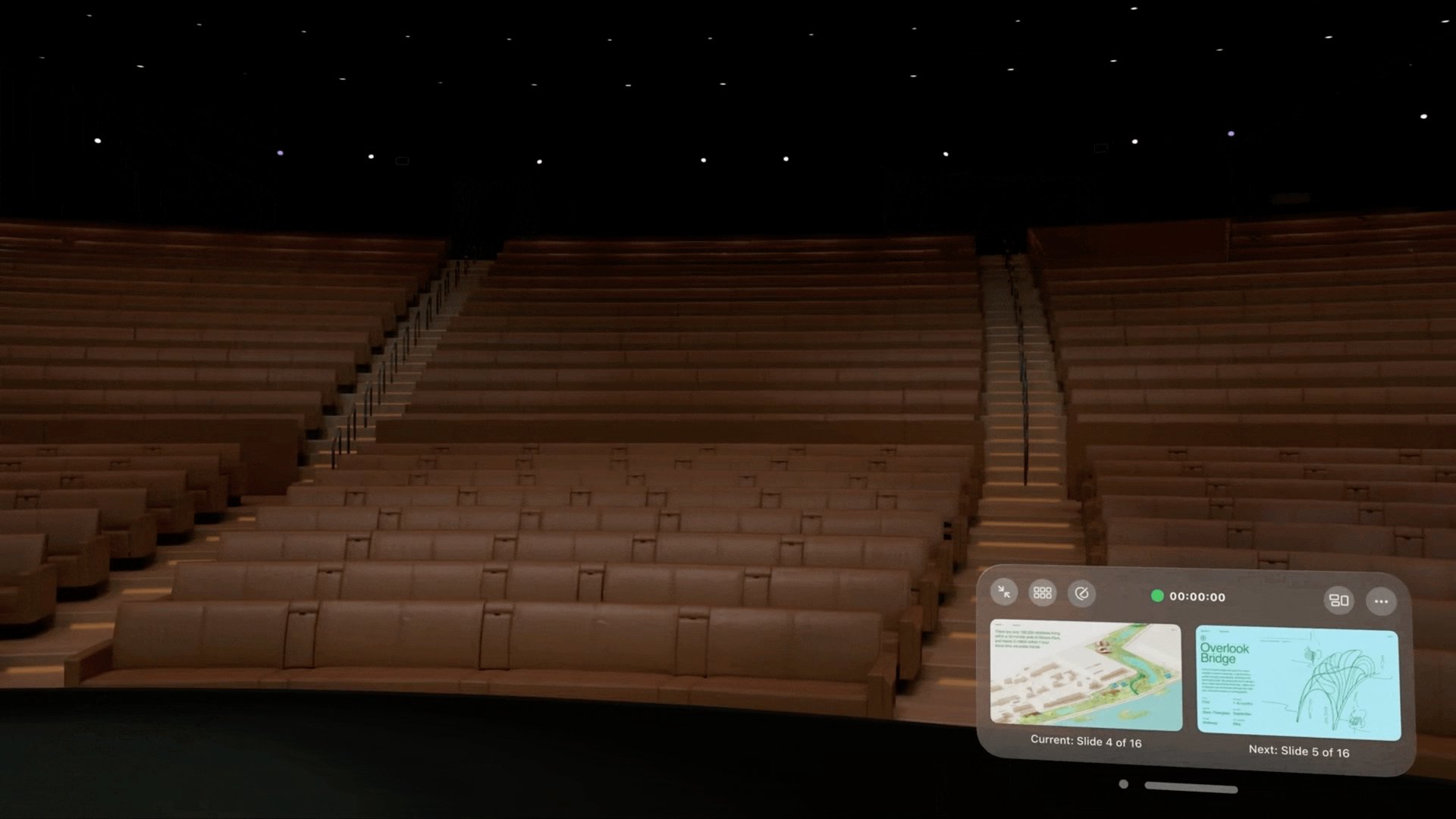
If you want a more immersive experience, Keynote can switch to Environment mode (still in Full Space), transforming the entire surroundings into a presentation stage.

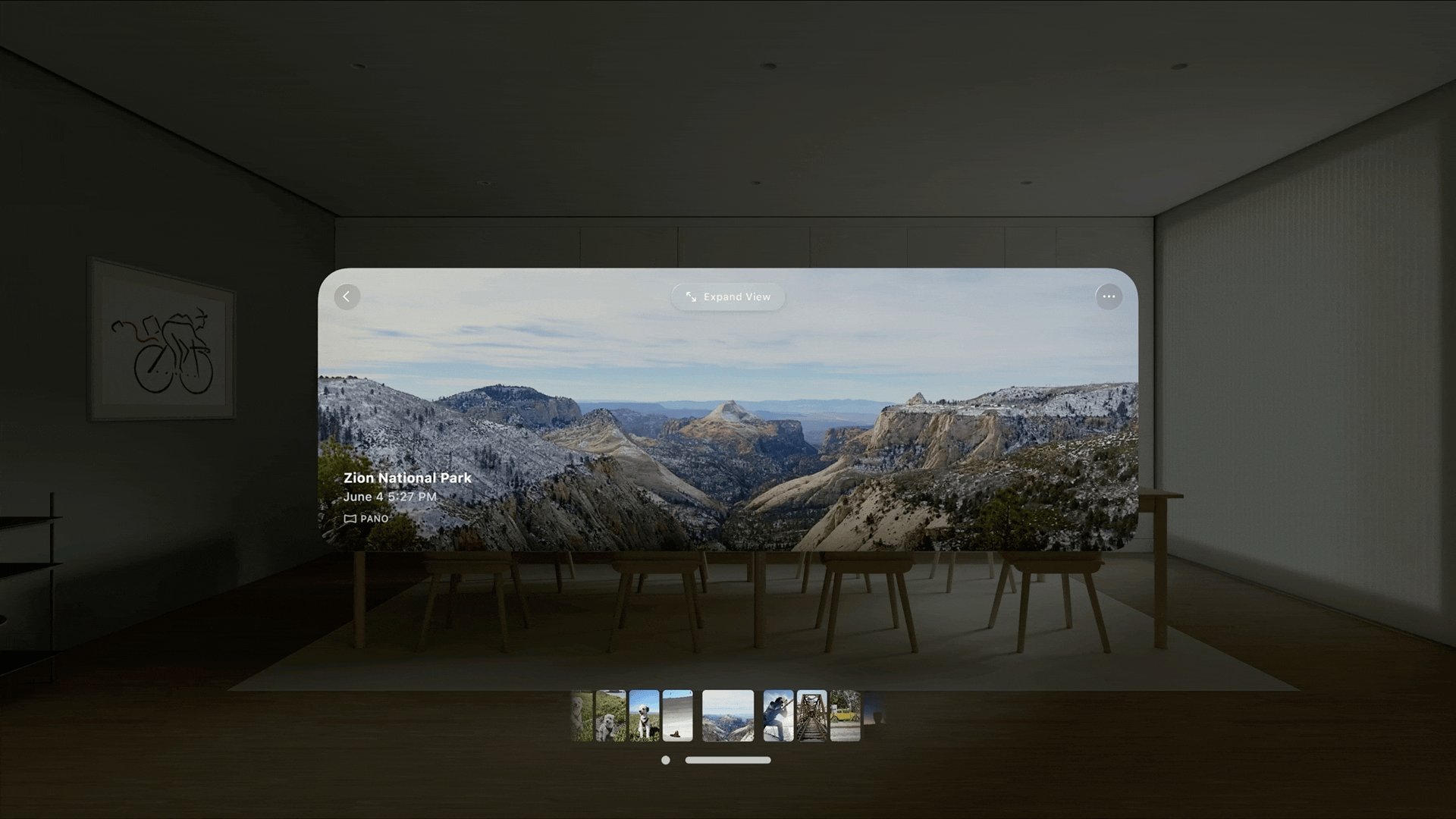
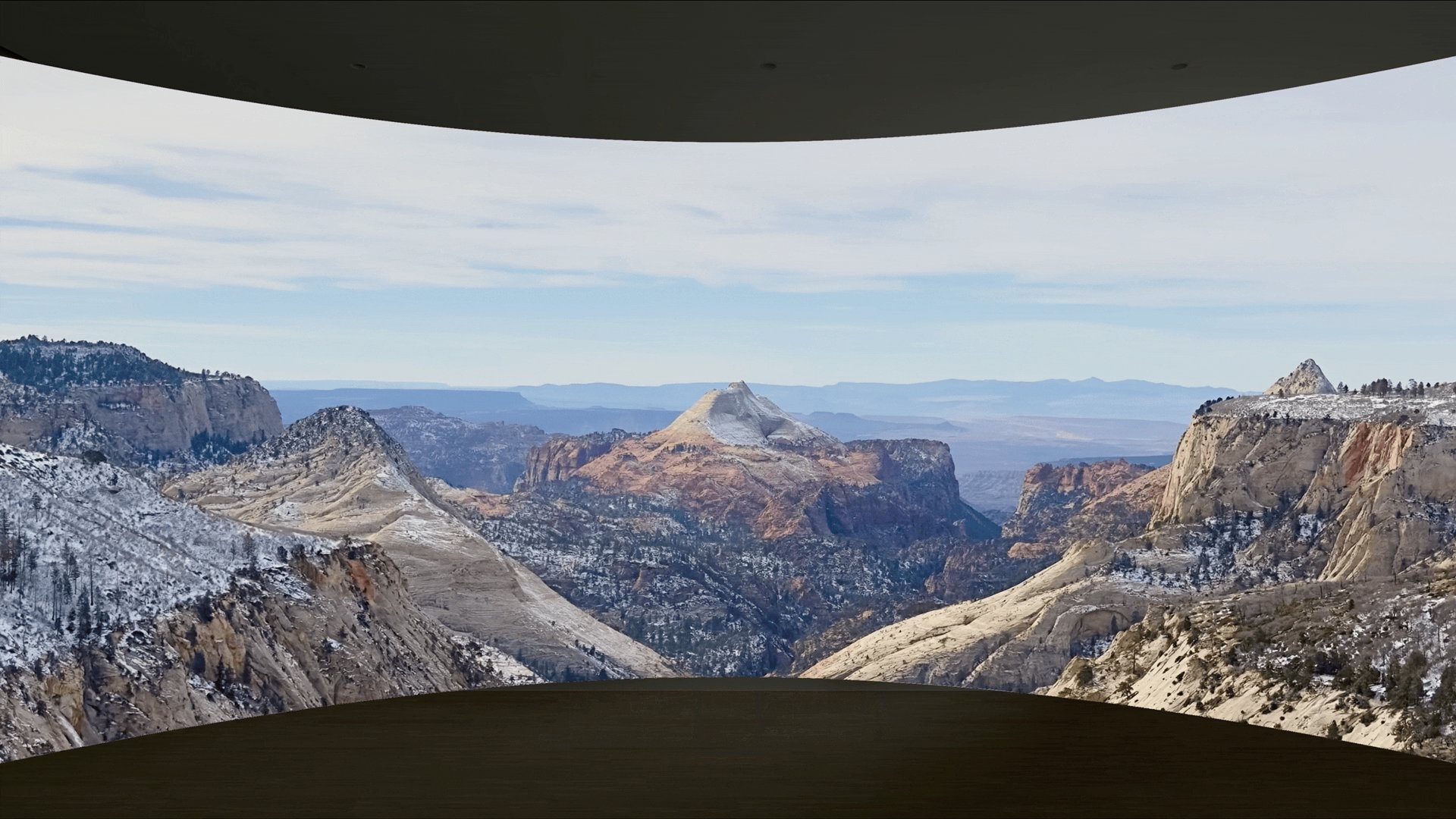
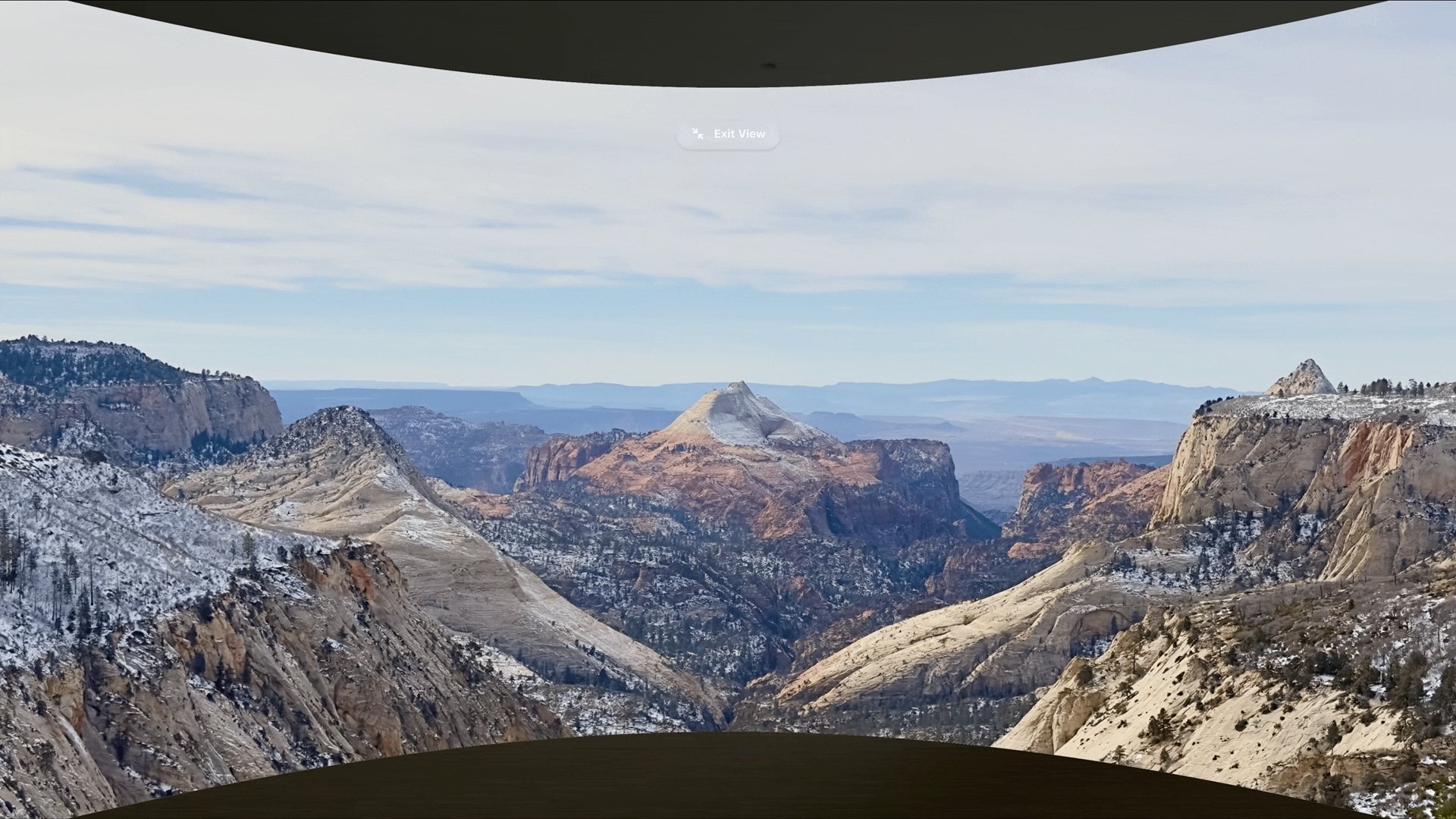
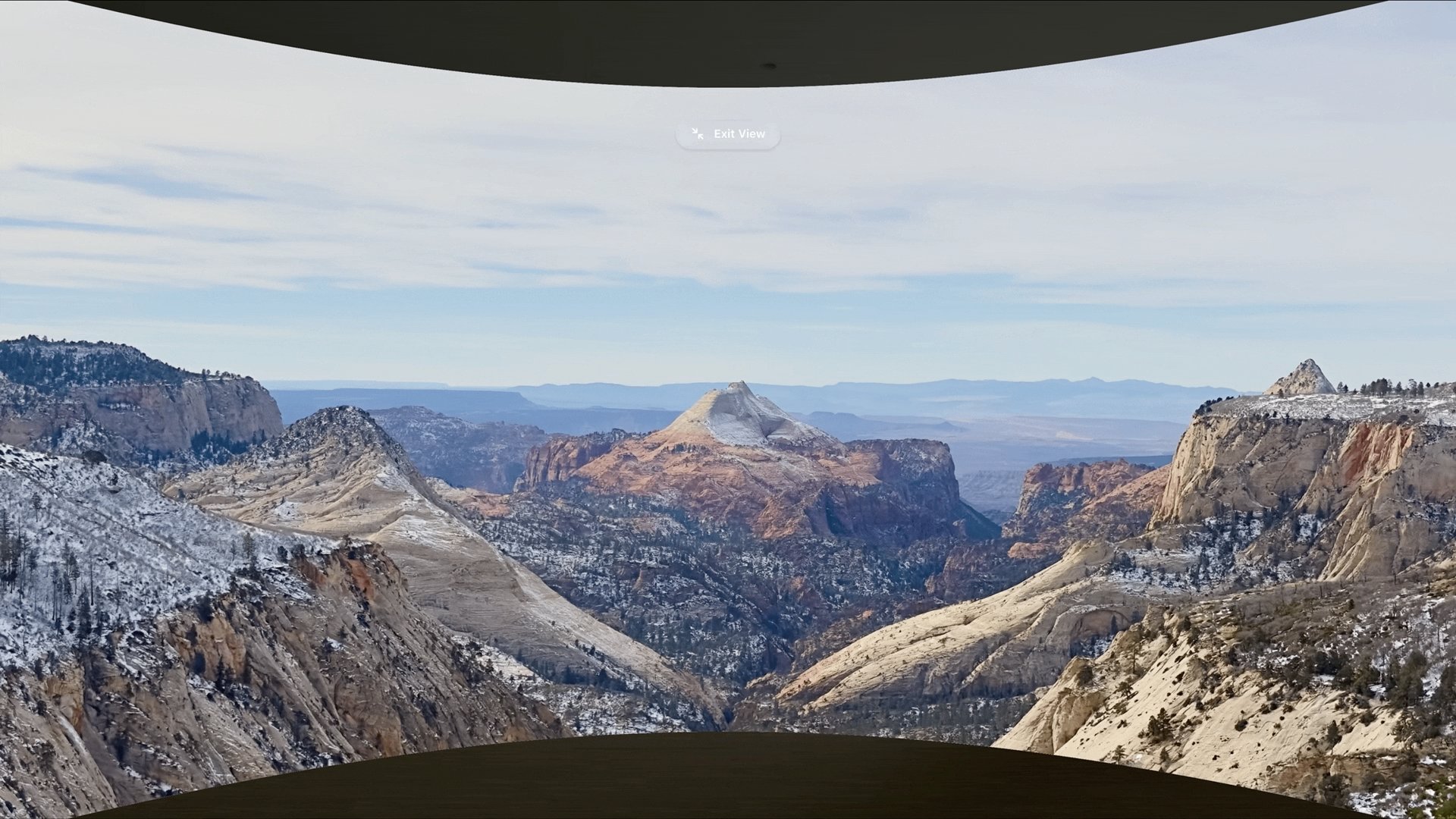
Similarly, within the Photos app, selecting a photo enlarges it in space while dimming the surroundings, providing a truly immersive viewing experience. When users want to explore a panorama, Photos seamlessly creates a Portal with a 180-degree view.

Passthrough
In visionOS, Passthrough seamlessly blends virtual and real-world environments, allowing wearers of Apple Vision Pro to perceive their physical surroundings. This technology uses real-time video from the device's external cameras, offering a dynamic bridge between the virtual and tangible realms.

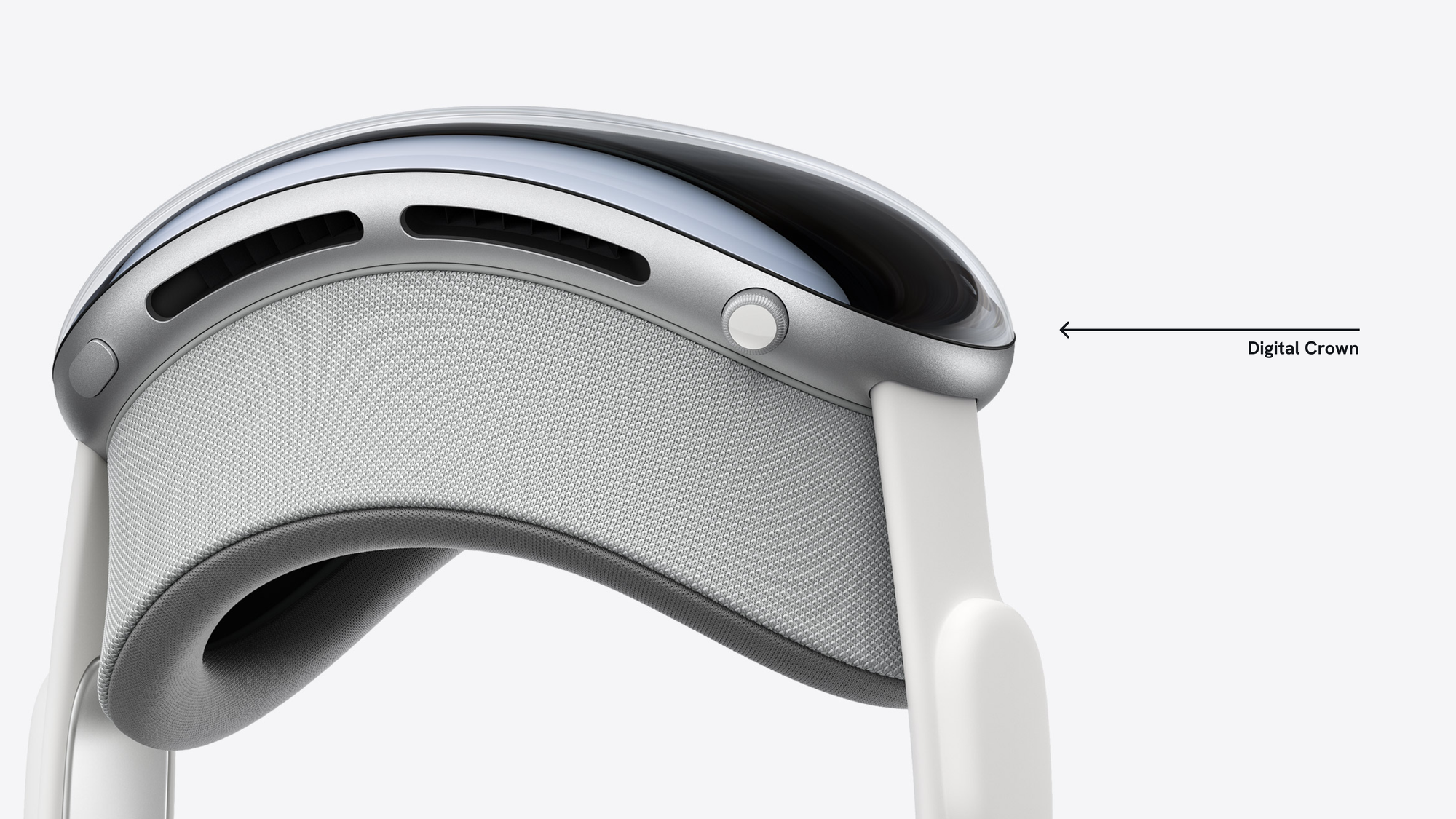
The Digital Crown serves as a control to fine-tune the amount of passthrough, allowing users to find the ideal balance between the virtual and physical environment. Users can increase passthrough to reveal the physical surroundings, facilitating interactions with nearby objects, or decrease it to bring up immersive experiences such as an Environment.

These are some considerations to keep in mind when designing your extended reality experience:
- Dim passthrough subtly in Shared Space to highlight specific windows or volumes.
- In Full Space, your app can request access to nearby physical objects and room layout information to display virtual content that blends with the user's surroundings.
- In Full Space, you can make your app fully immersive by hiding passthrough, transporting users to a new and engaging environment.
Transitions and animations
When designing apps for visionOS, the key lies in crafting smooth and predictable transitions, guiding users through various experiences without disorientation or overwhelm. A best practice is to avoid sudden and jarring transitions since they can be disorienting and uncomfortable.
For immersive experiences, it's crucial to guide users' focus to the most relevant elements of the app. People can look around and pay attention to different things, but if too much is happening, they might feel overwhelmed or unsure of what to do. By transitioning between various states with finesse, you ensure a harmonious flow within the user's reality.
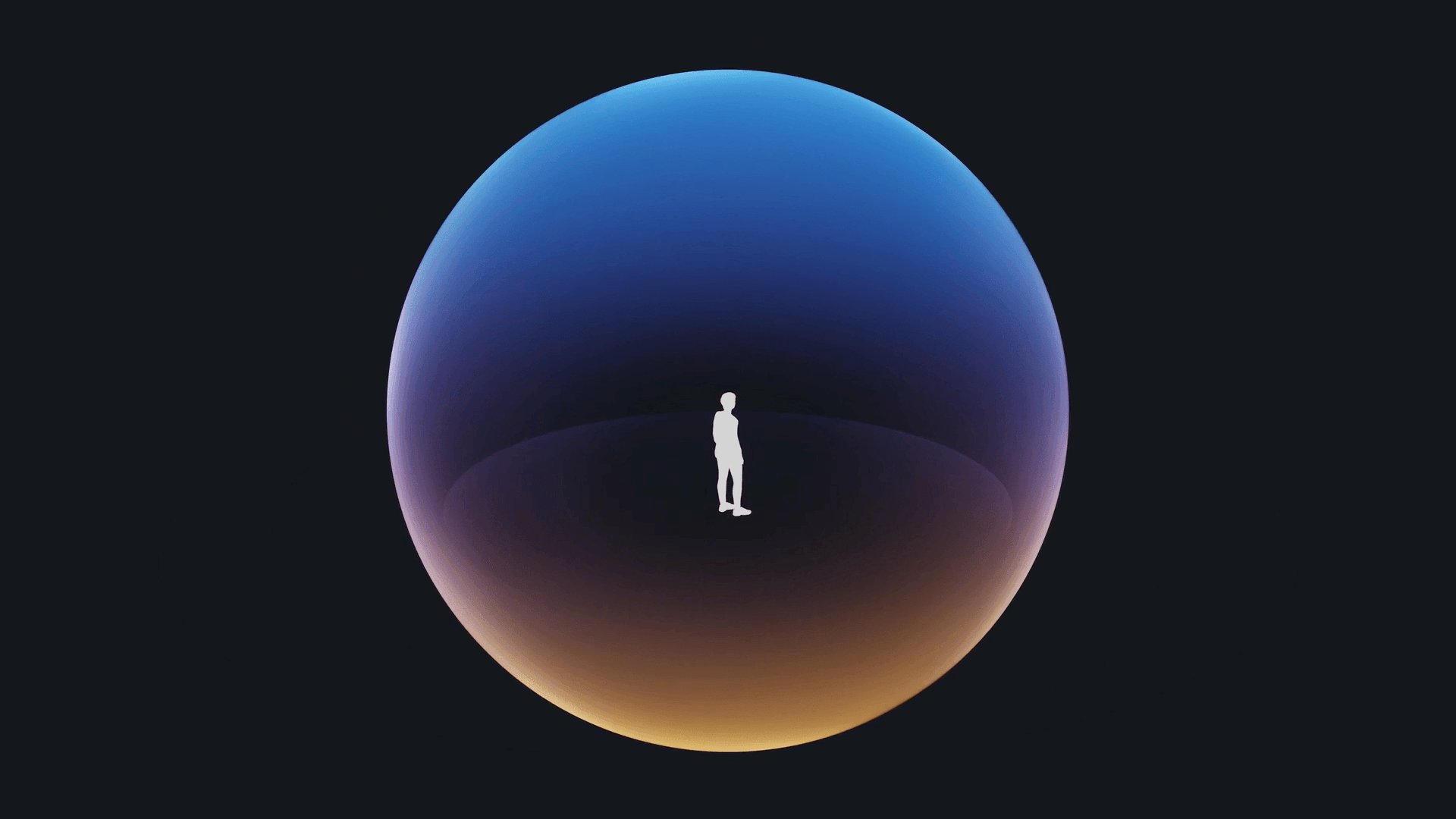
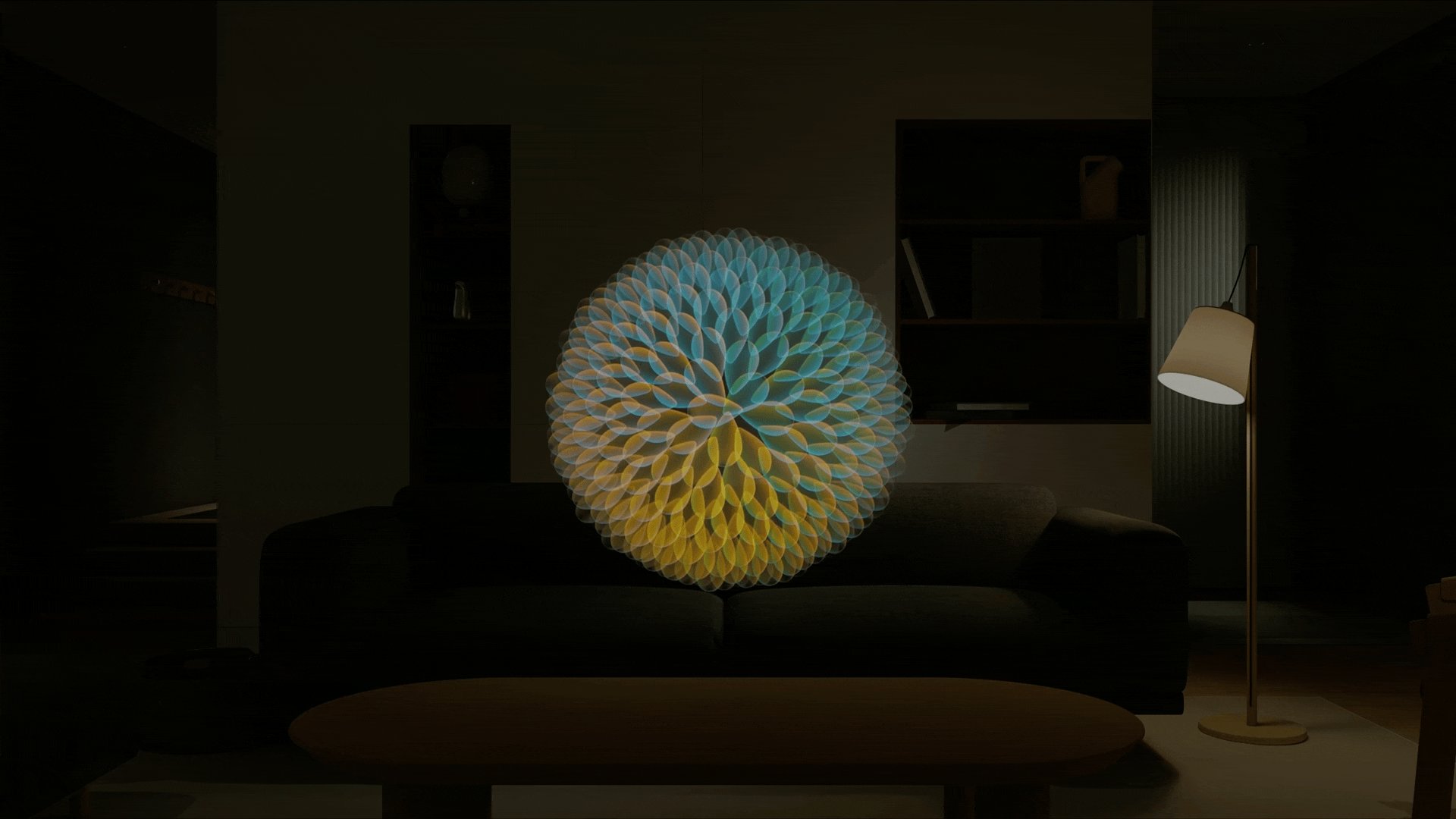
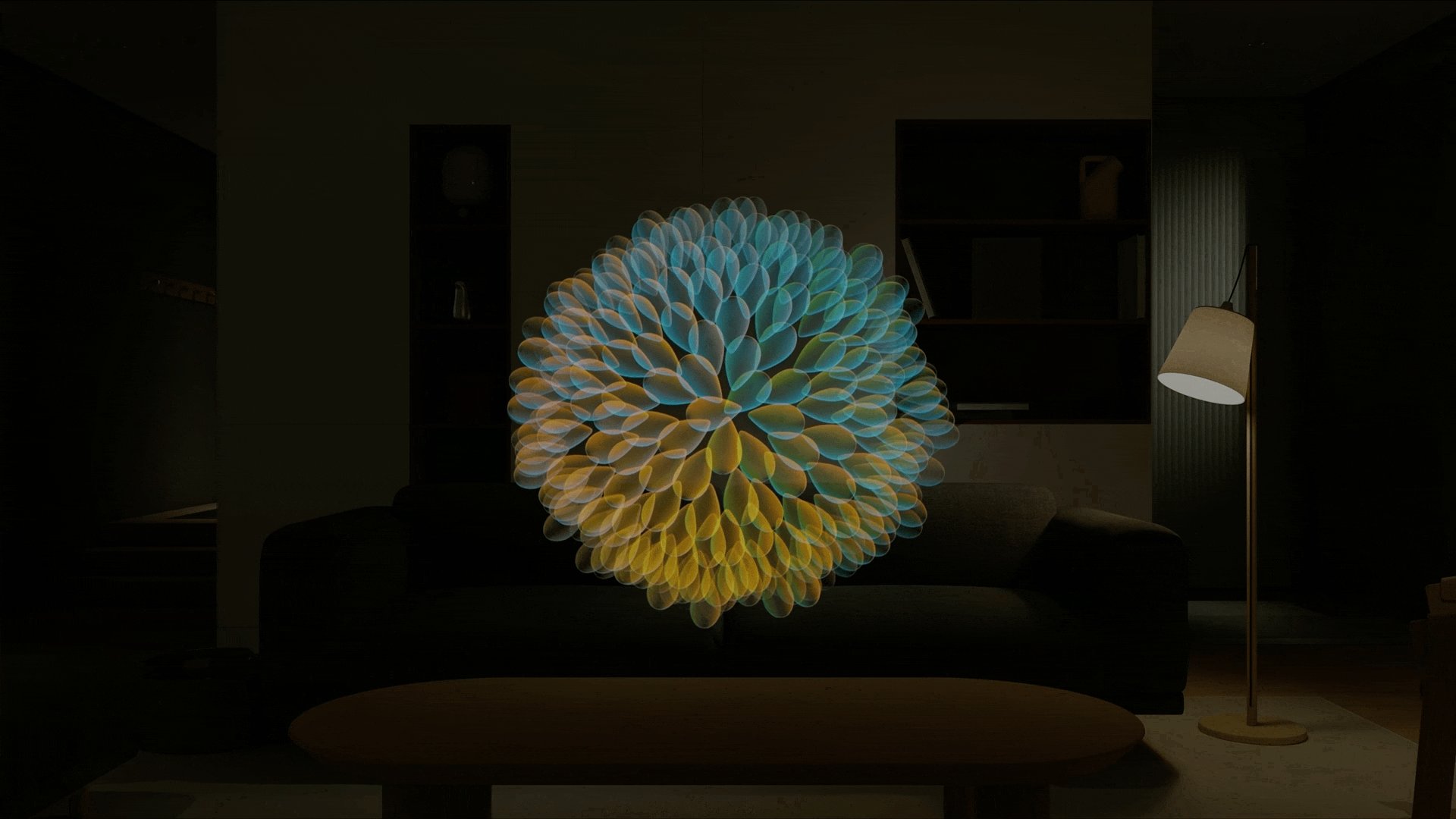
Consider the Mindfulness app, where a user's focus elegantly shifts towards a single object through motion, spatial audio, and vibrant visuals. As they transition deeper into reflection, the app gently expands the immersive element to surround the user.

These are some considerations for designing smooth transitions in visionOS:
- When users physically move within their space, graceful fading and predictable transitions between different states of the experience offer a glimpse of their physical surroundings, keeping them grounded.
- Soft edges ensure graceful integration and avoid jarring shifts when merging entire scenes into a user's space.
- Subtle animations breathe life into your immersive scenes, enhancing user engagement.
Key Considerations
These are some considerations about visionOS automatic behaviors when users engage with apps:
- When a user moves about one meter, the system responds by making displayed content translucent for easier navigation in their surroundings.
- In a fully immersive experience, an invisible zone extends 1.5 meters from the wearer's initial head position. Moving beyond this zone ends the immersive experience to prevent collisions.
- The system can halt an immersive experience if users approach physical objects too closely or move too rapidly, prioritizing user safety.
These are some guidelines for designing user-centric apps and immersive experiences for visionOS:
- Support accessibility features to personalize user experience. Provide various ways to use your app, allowing users to choose experiences based on their preferences.
- Use cues like dimming, motion, scale, and Spatial Audio to draw attention to specific content, regardless of the level of immersion.
- Discourage movement in fully immersive experiences since the system hides passthrough, and users might lose track of their surroundings. Bring content to users rather than expecting them to move, prioritizing safety and comfort.
- Prefer placing 3D content within the user's field of view for visual comfort.
Immersive experiences need to be user-centric, captivating, and enchanting within the expansive world of XR. For an in-depth exploration of the fundamental principles of space, depth, and scale, and their application in crafting a refined visionOS experience, check our previous article:

Stay tuned for a deeper exploration of spatial computing design principles.


