
Understanding real-world sizes for visionOS
Learn how to convert meters and inches to points when designing for visionOS.
The design philosophy behind visionOS transcends traditional principles tied to screen dimensions. Unlike other Apple platforms, designing spatial experiences for visionOS involves a novel approach: it's not just about translating real-world dimensions into digital measures but also about ensuring those digital creations retain their tangible essence when reimagined within a physical space.
The scalability of UI components in visionOS is facilitated through prototyping tools since the designed elements are in vector format. For this reason, the points of the frames used in these tools do not represent the real differences between the iPhone or iPad screens and the infinite canvas provided by the Vision Pro.

However, when it comes to sizing objects for visionOS, designers need to transition from thinking about points or display size to how objects will exist and interact within a tangible environment.
Understanding size conversions
Although the visionOS design library by Apple provides pre-designed elements, easing the design process, it's essential to understand the meters-to-points (or inches-to-points) conversion.
39,37 inches = 1360 points
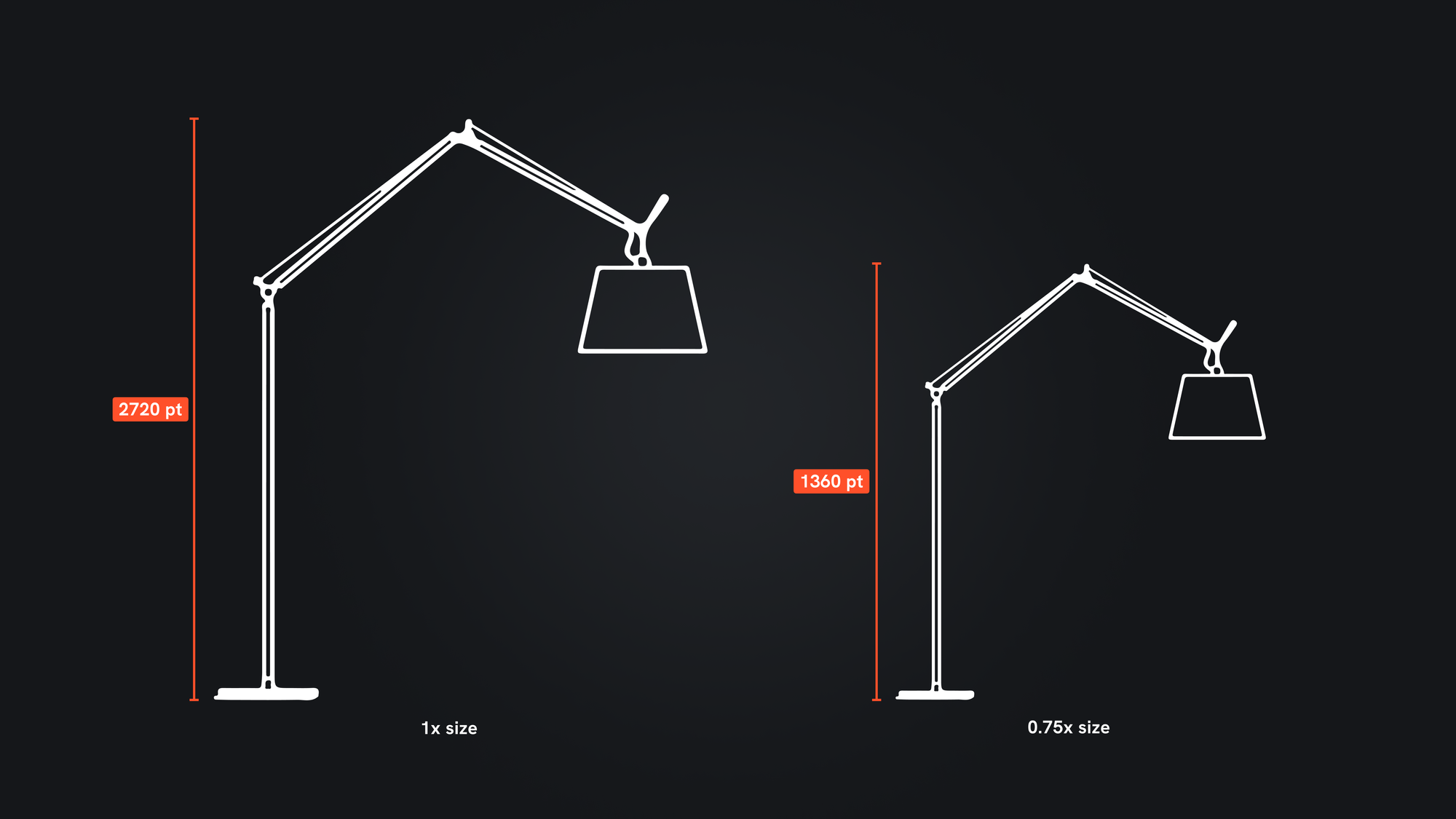
Employing the conversion ratio enables precise calculations for object sizing within visionOS prototypes. For instance, a standing lamp that is 2 meters tall (about 78.74 inches) would be represented as:
Height in points = height in inches × (1360 / 39.37) = 78.74 × 34.56 ≈ 2720 points.
This conversion principle underlines the importance of employing vector graphics over raster images to avoid assets' quality loss and/or designing at reduced scales (e.g., designing at half or quarter size) and then scaling up the final output according to the conversion ratio.

For transitioning from an iOS or iPad app to visionOS, scaling the interface requires adjusting sizes to this conversion ratio to adapt the experience across devices and operative systems. Design directly for visionOS requires precise size dictated by the conversion or scaling them appropriately to ensure high fidelity in the final output.
Optimizing window sizes
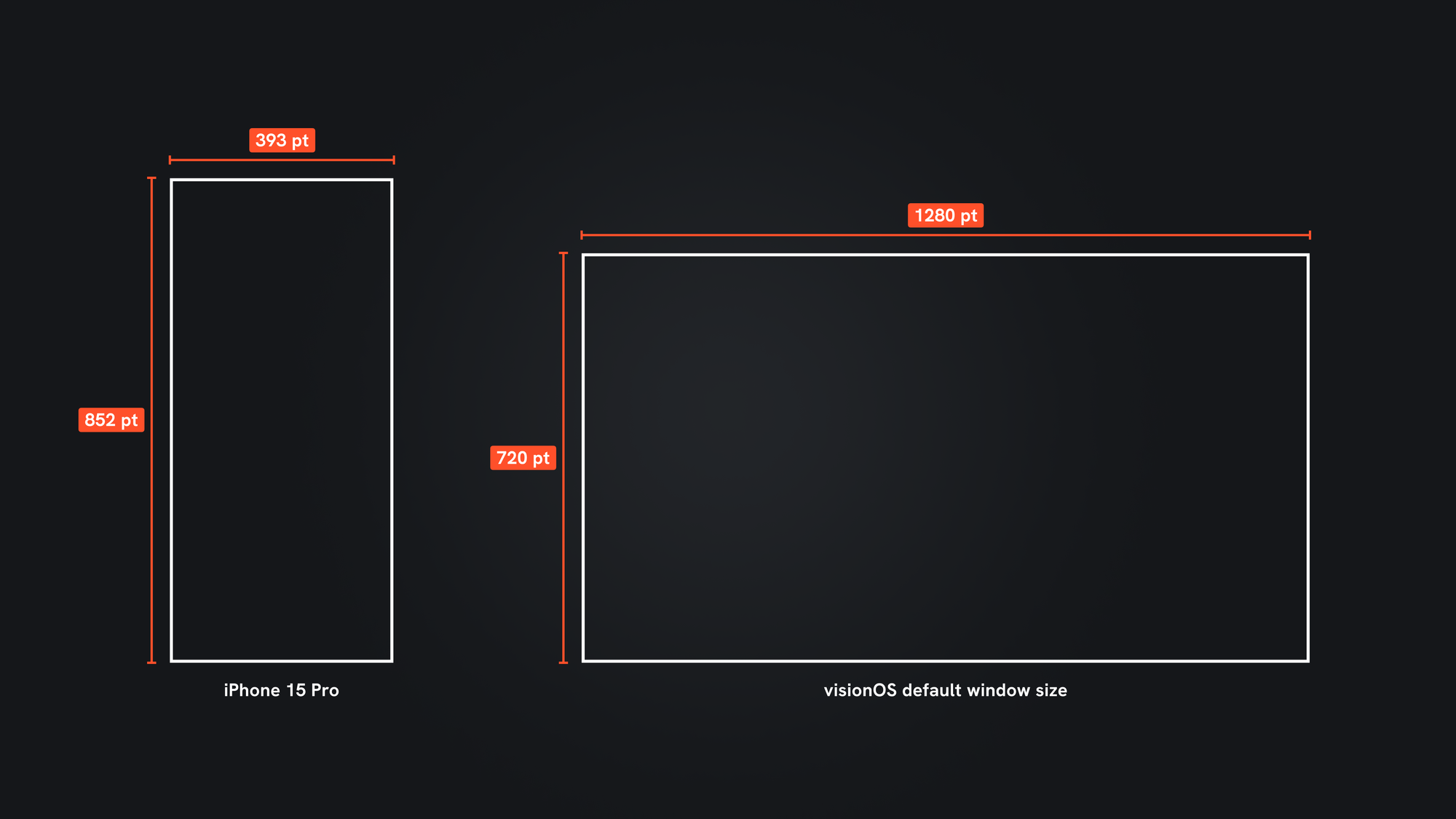
The default window size in visionOS is 1280x720 points, translating to approximately 0.94 meters in width and 0.53 meters in height.
Height in meters = 720 points / 1360 points per meter = 0.529 meters (approximately)
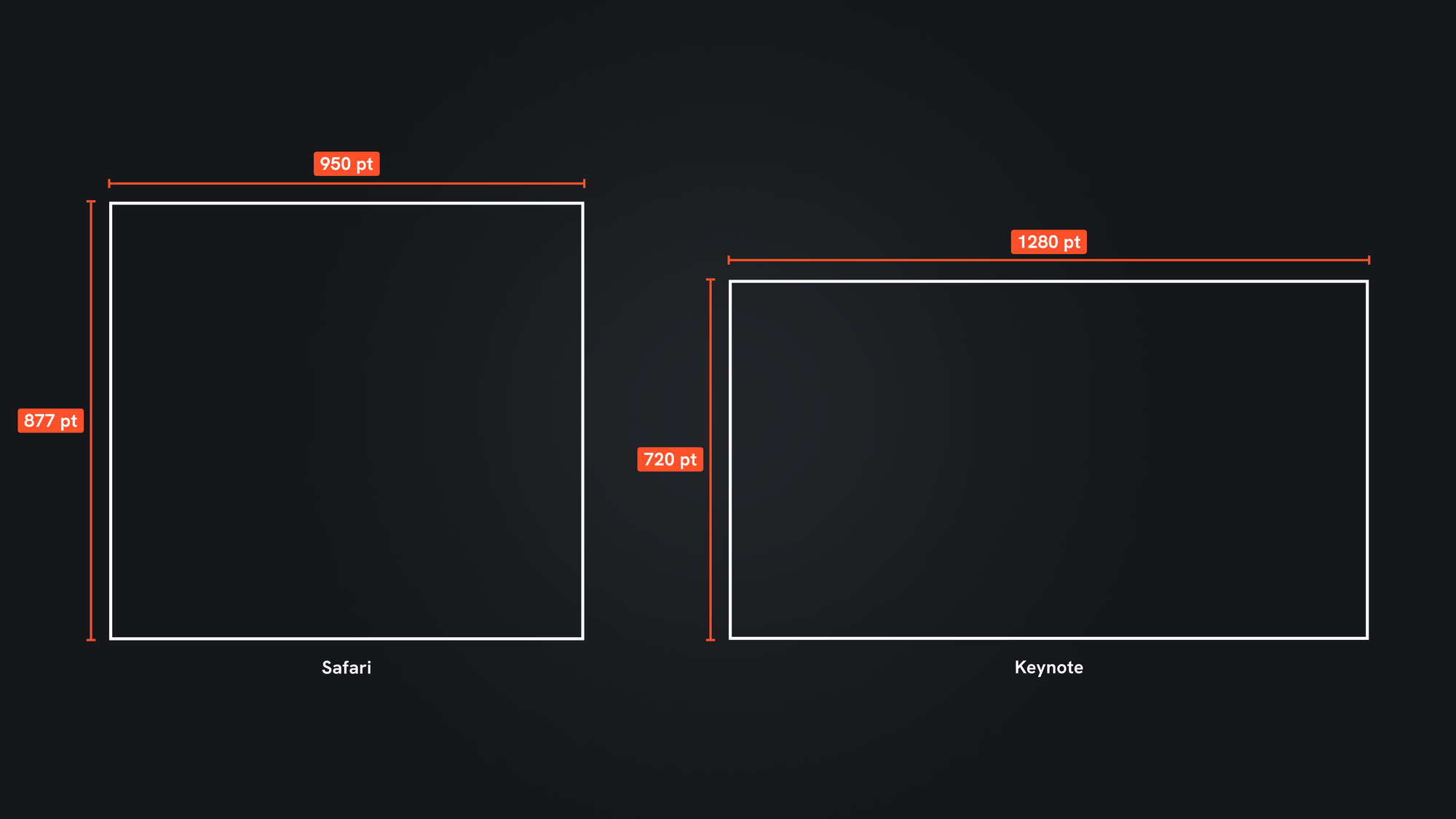
This knowledge is paramount for designers aiming to choose window sizes to suit the application's needs, customizing the user experience. For instance, applications such as Safari may benefit from taller windows for web content, while Keynote presentations might require wider dimensions for slide displays. This decision hinges on several factors, including the application's purpose, content volume, and the intended user interaction.

To learn more about the principles of space, depth, and scale, and how to optimize the sizes of visionOS windows, refer to the following articles.




